Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
Das Inhaltselement "Page Teaser Slider" ermöglicht es Ihnen, auf der Webseite mehrere Seiten-Vorschauen in Form eines dynamischen Sliders einzufügen. Diese dienen dazu, den Besuchern eine interaktive Möglichkeit zu bieten, verschiedene Teaser-Inhalte zu erkunden und einen schnellen Überblick über die verfügbaren Seiten zu erhalten.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Seite auswählen → „+ Inhalt“ → „Teaser“ → „Page Teaser Slider“ wählen.
- Überschrift: Eingeben und optional in der Navigation deaktivieren.
- Karussell: „Karussell“ auswählen.
- Page Teaser erstellen: „+ Neu anlegen“ → Überschrift, Text, Link (optional CTA-Text) eingeben.
- Bild hinzufügen: Im Abschnitt „Medienelemente“ → „Mediendatei hinzufügen“ → Bild auswählen → „Auswahl importieren“. * Alternativen Text hinzufügen und optional Bild bearbeiten.
- Weitere Teaser: Mindestens zwei weitere Page Teaser hinzufügen.
- Speichern.
[Bearbeiten | Quelltext bearbeiten]
- Seite auswählen → „+ Inhalt“ → „Teaser“ → „Page Teaser Slider“ wählen.
- Überschrift: Eingeben und optional in der Navigation deaktivieren.
- Layout: „Ohne Bilder“ auswählen.
- Page Teaser erstellen: „+ Neu anlegen“ → Überschrift, Text, Link (optional CTA-Text) eingeben.
- Mindestens drei weitere Page Teaser hinzufügen.
- Speichern.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
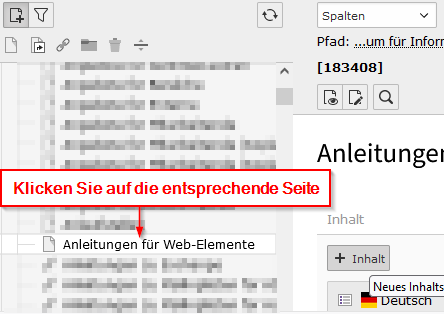
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
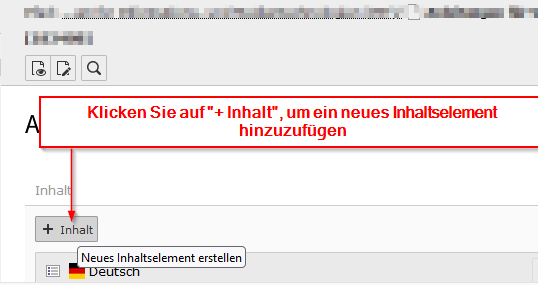
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
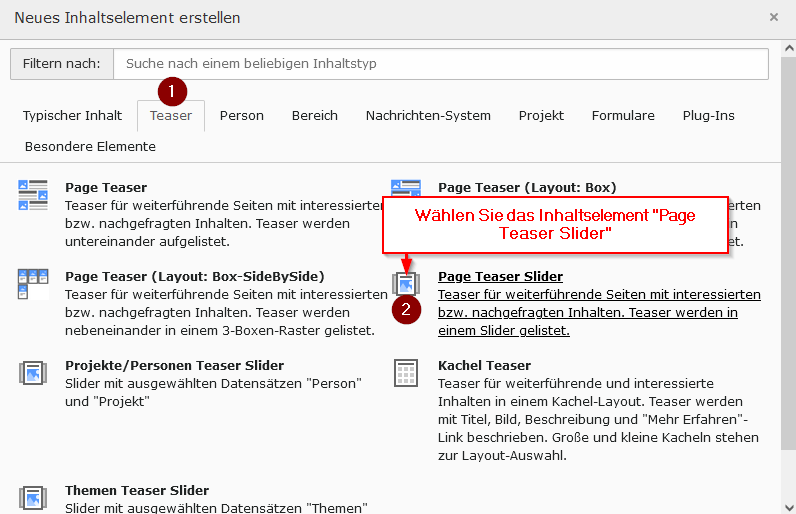
- Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
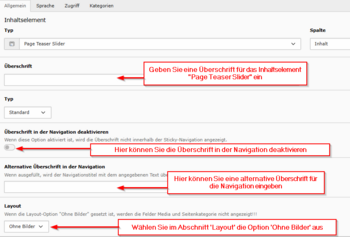
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
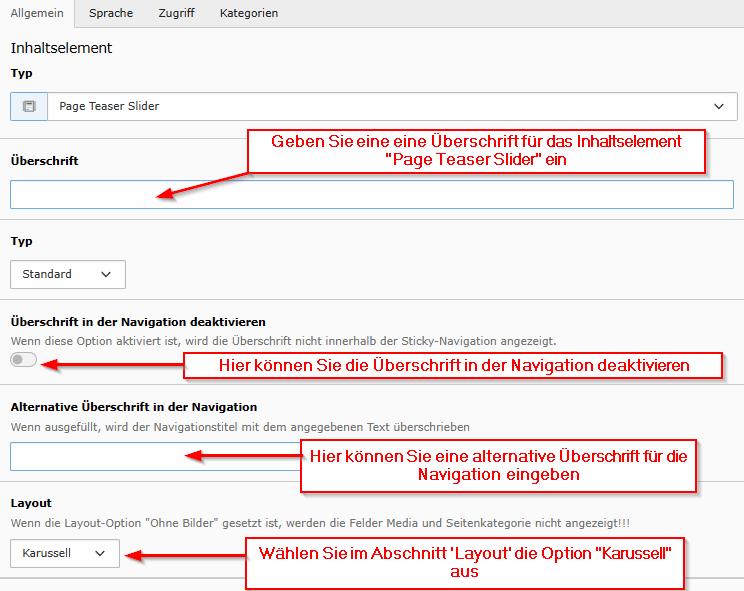
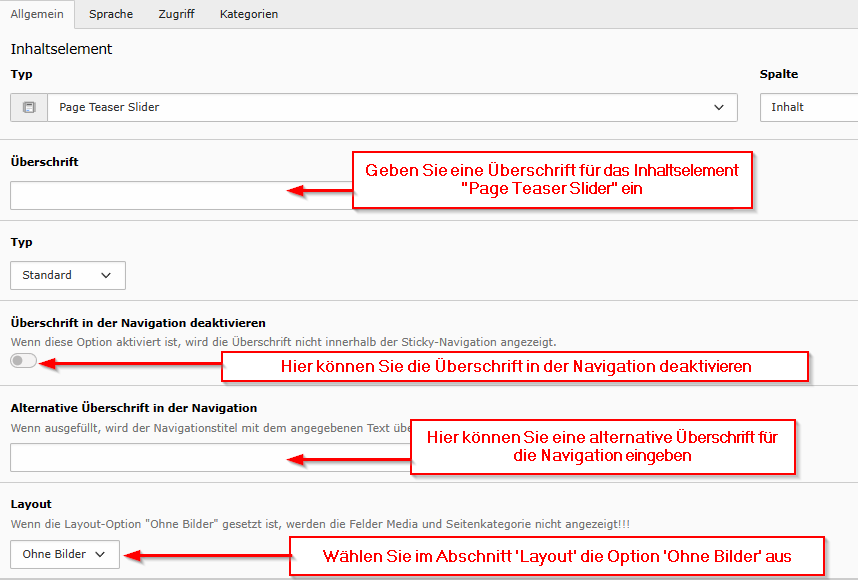
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Layout" die Option "Karussell" aus.
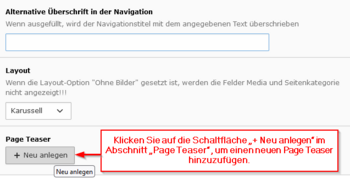
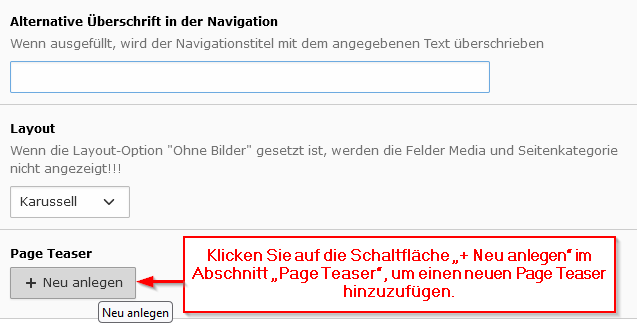
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen.
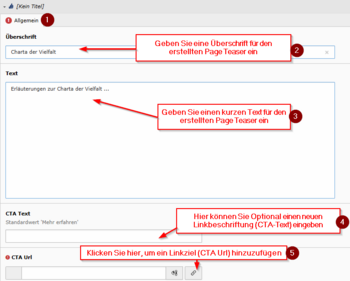
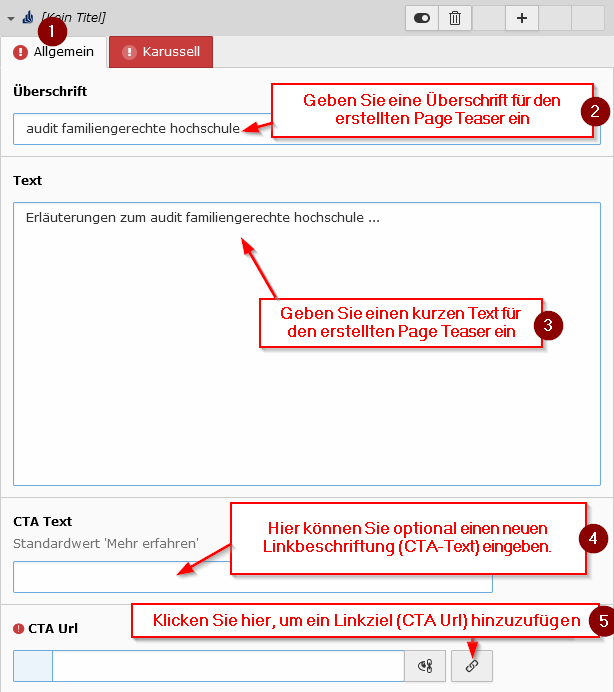
- Wählen Sie den Tab "Allgemein".
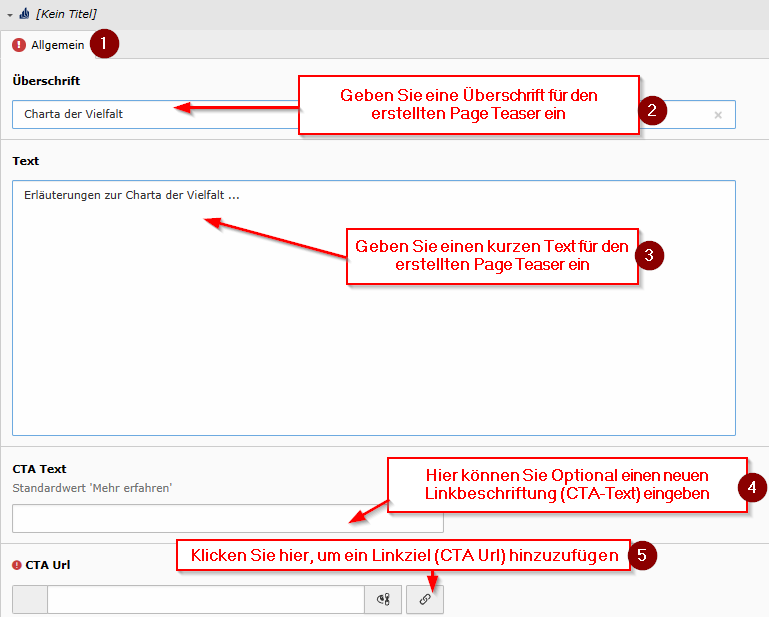
- Geben Sie eine Überschrift für den erstellten Page Teaser ein.
- Geben Sie einen kurzen Text ein.
- Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) eingeben.
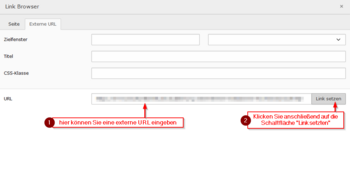
- Klicken Sie auf das "Link-Icon", um ein Linkziel (CTA Url) im Dialog "Link Browser" einzugeben bzw. auszuwählen.
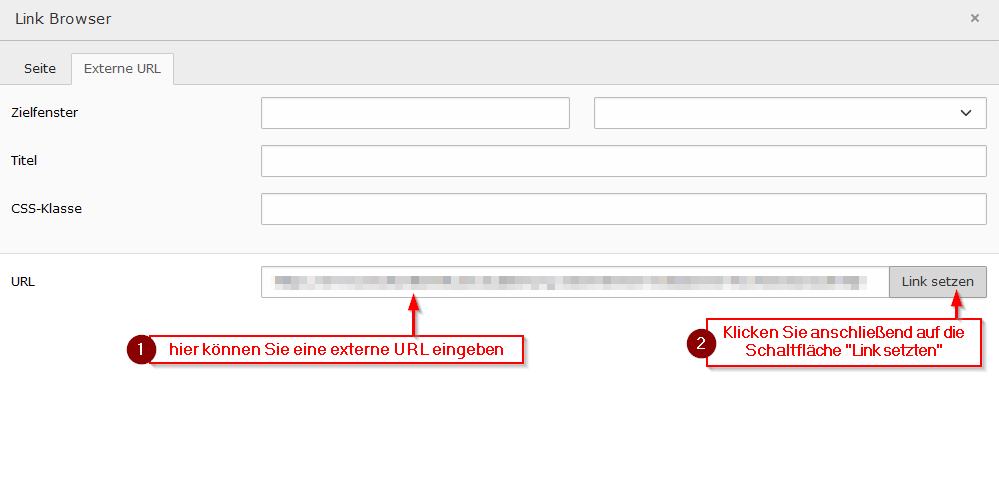
- Sie Können ein externes Linkziel eingeben, indem Sie Sie den Tab "Externe URL" wählen.
- Geben Sie den Link ein.
- Anschließend klicken Sie auf die Schaltfläche "Link setzen".
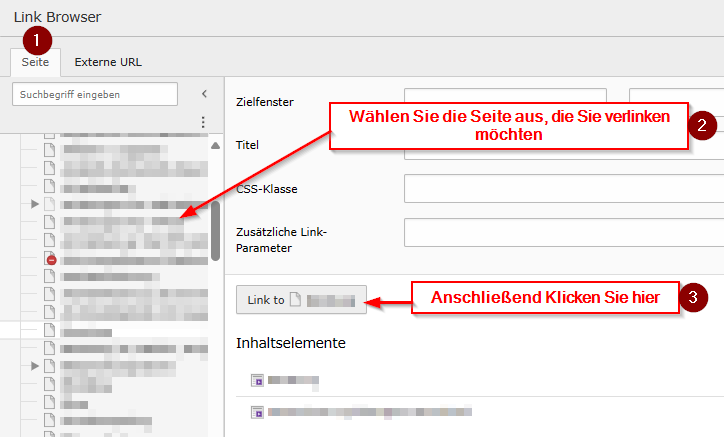
- Oder Sie Können ein internes Linkziel auswählen, indem Sie den Tab "Seite" wählen.
- Wählen Sie die Seite aus, die Sie verlinken möchten.
- Anschließend klicken Sie auf die Schaltfläche "Link to".
Sie können auch auf Seiten verlinken, die nicht in Ihrem eigenen TYPO3-Backend sichtbar sind. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Interne Verlinkung
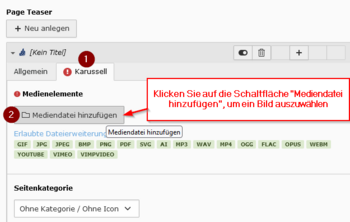
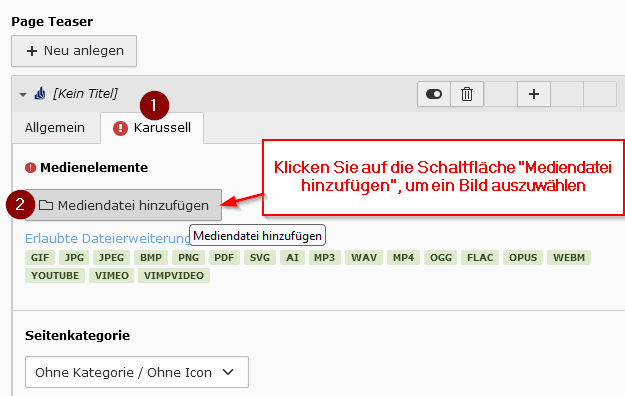
- Wählen Sie den Tab "Karussell".
- Klicken Sie im Anschnitt "Medienelemente" auf die Schaltfläche "Mediendatei hinzufügen", um ein Bild auszuwählen.
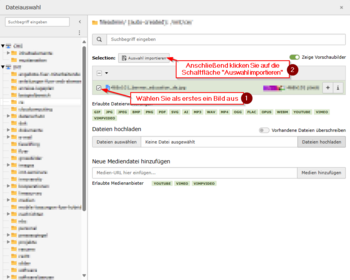
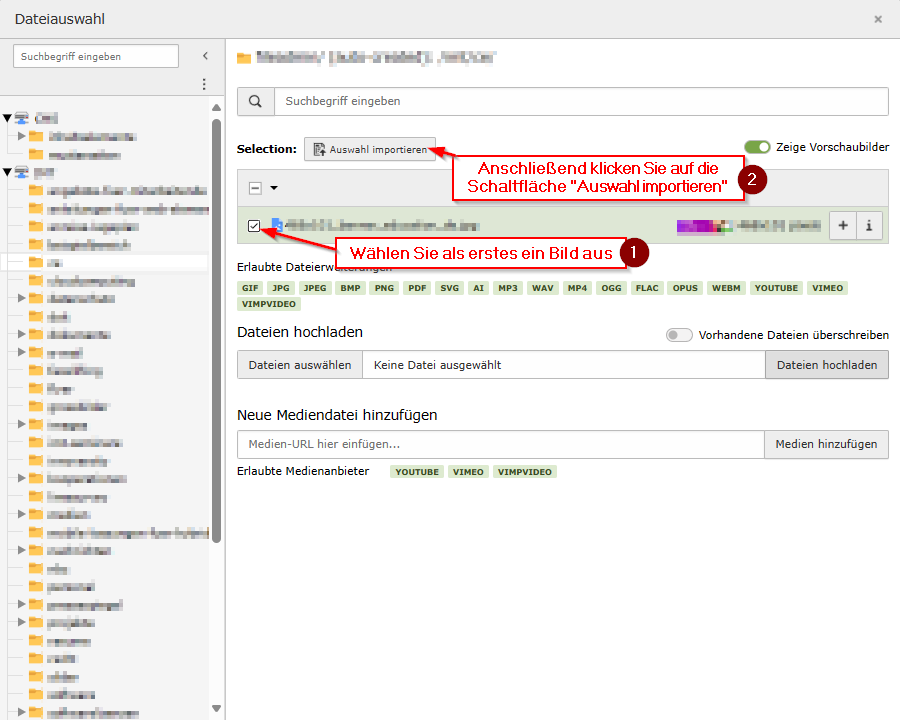
- Wählen Sie das entsprechende Bild aus.
- Klicken Sie auf die Schaltfläche "Auswahl importieren", um das ausgewählte Bild zu importieren.
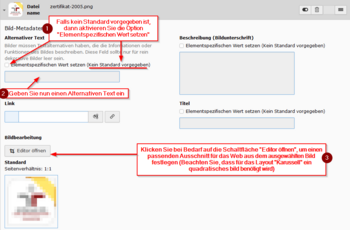
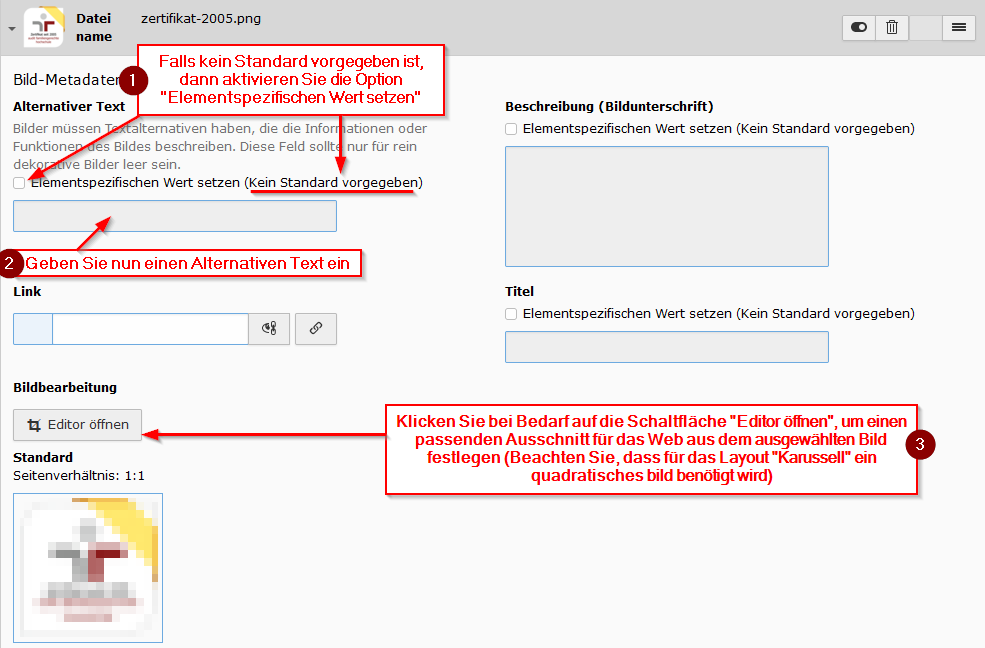
- Fügen Sie, falls nicht bereits voreingestellt wurde, einen "Alternativen Text" hinzu.
- Sie können Bei Bedarf über die Schaltfläche "Editor öffnen" einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout "Karussell" ein quadratisches Bild benötigt wird).
- Beachten Sie, dass es mindestens zwei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
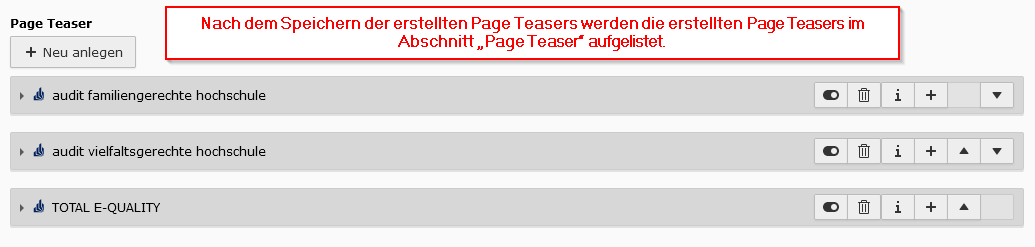
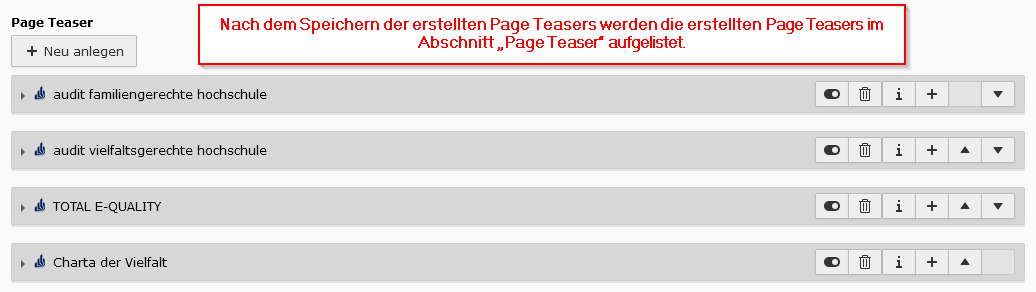
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte.
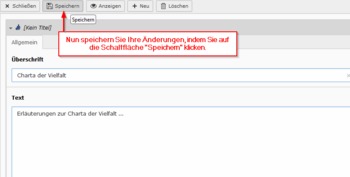
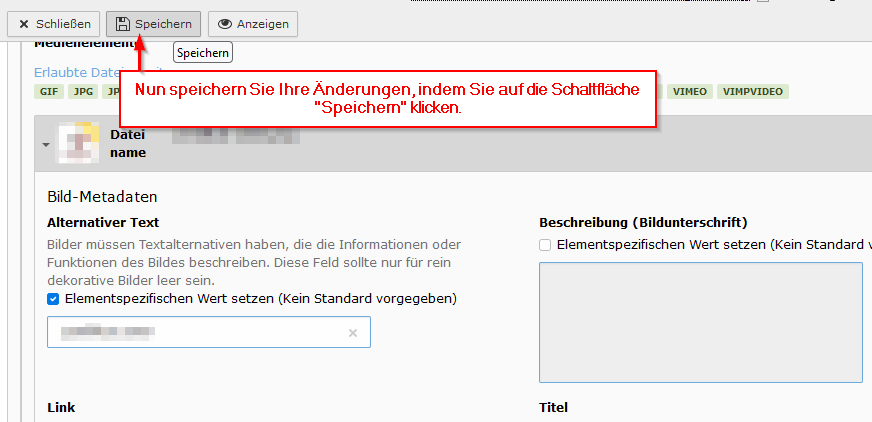
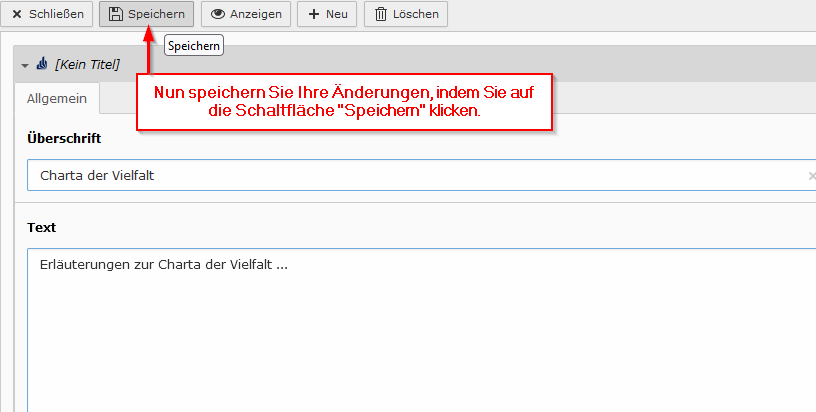
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
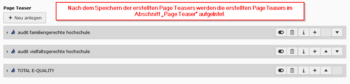
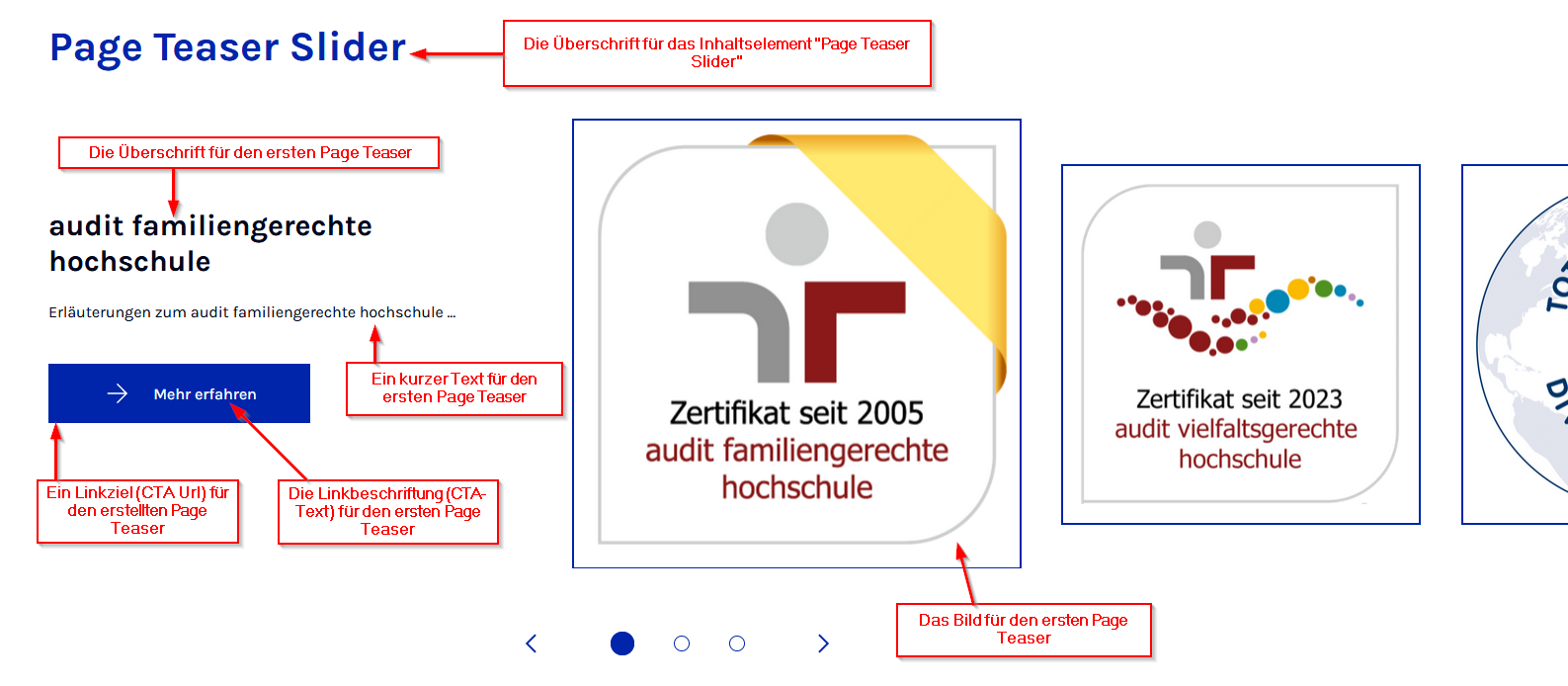
Nach dem Speichern erscheint das Inhaltselement "Page Teaser Slider" mit dem Layout "Karussell" genauso, wie es im Bild dargestellt ist.
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Layout" die Option "Ohne Bilder" aus.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen.
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift für den erstellten Page Teaser ein.
- Geben Sie einen kurzen Text ein.
- Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) eingeben.
- Klicken Sie auf das "Link-Icon", um ein Linkziel (CTA Url) im Dialog "Link Browser" einzugeben bzw. auszuwählen.
- Sie Können ein externes Linkziel eingeben, indem Sie Sie den Tab "Externe URL" wählen.
- Geben Sie den Link ein.
- Anschließend klicken Sie auf die Schaltfläche "Link setzen".
- Oder Sie Können ein internes Linkziel auswählen, indem Sie den Tab "Seite" wählen.
- Wählen Sie die Seite aus, die Sie verlinken möchten.
- Anschließend klicken Sie auf die Schaltfläche "Link to".
Sie können auch auf Seiten verlinken, die nicht in Ihrem eigenen TYPO3-Backend sichtbar sind. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Interne Verlinkung
- Beachten Sie, dass es mindestens drei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte.
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
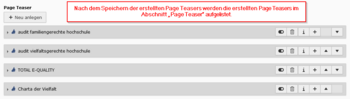
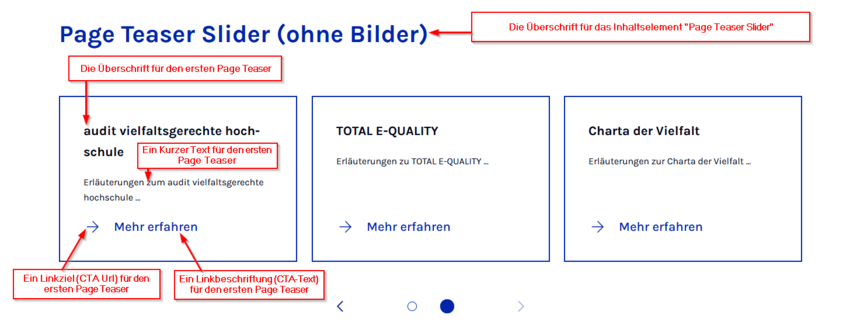
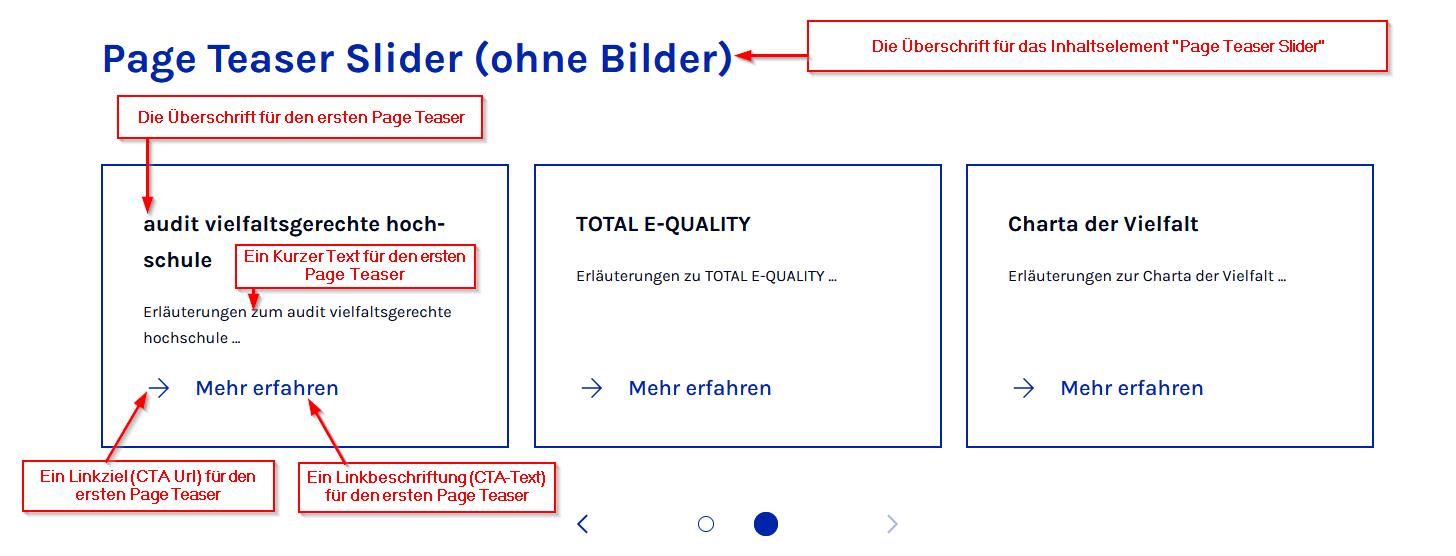
Nach dem Speichern erscheint das Inhaltselement "Page Teaser Slider" mit dem Layout "Ohne Bilder" genauso, wie es im Bild dargestellt ist.