K |
|||
| (12 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | {{article |
| − | | os = Alle | + | |type=Anleitung |
| − | | service = Sharepoint | + | |os=Alle |
| − | | targetgroup = Angestellte, Bereiche | + | |service=Meta:Sharepoint |
| − | | | + | |targetgroup=Angestellte, Bereiche |
| − | + | |hasdisambig=Nein | |
}} | }} | ||
| − | + | In der folgenden Anleitung sehen Sie einige Vorschläge und Anregungen, wie man eine TeamSite bei SharePoint bearbeiten und administrieren kann. | |
| − | < | + | <br clear=all> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Was ist zu tun? == | == Was ist zu tun? == | ||
| − | *Ein Bild auf Website anpassen | + | *Ein Bild auf einer Website anpassen |
*Inhaltstypen in SharePoint nutzen | *Inhaltstypen in SharePoint nutzen | ||
*Änderung der Anzeigesprache in SharePoint | *Änderung der Anzeigesprache in SharePoint | ||
== Schritt für Schritt Anleitung == | == Schritt für Schritt Anleitung == | ||
| − | === | + | === Ein neues Bild auf der Website hinzufügen und anpassen === |
| − | + | ||
| − | [[Datei:SharePoint Bearbeiten von Teamsite | + | [[Datei:SharePoint Bearbeiten von Teamsite 1.jpg|links|mini|487x487px]] |
| − | <br clear=all><br /> | + | </br> |
| + | * Machen Sie das Bild im Webinhalt zunächst online verfügbar, wenn Sie das Bild auf Ihrer Webseite anpassen möchten und das neue Bild auch beim Zugriff von anderen Computern sichtbar sein soll. | ||
| + | ** Klicken Sie dazu zuerst in der Schnell-startleiste links den Link '''„Gesamter Webinhalt“ (1).''' | ||
| + | ** In der nächsten Ansicht wählen Sie die '''„Websiteobjekte“ (2)'''. In diesem Bereich können Sie das Bild hinzufügen. | ||
| + | ** Wählen Sie dazu '''„Dokument hinzufügen“ (3)'''. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:SharePoint Bearbeiten von Teamsite 2.jpg|links|mini|487x487px]] | ||
| + | </br> | ||
| + | * Im sich öffnenden Popup-Fenster können Sie durch einen Klick auf '''"Durchsuchen" (4)''' zu dem Pfad navigieren, unter dem das Bild in Ihrem lokalen Dateisystem zu finden ist. | ||
| + | * Bitte markieren Sie die Bilddatei und bestätigen die '''Auswahl (5)'''. | ||
| + | * Im Popup-Fenster wählen Sie '''OK (6)'''. | ||
| + | <br clear=all> | ||
| + | |||
| + | |||
| + | [[Datei:SharePoint Bearbeiten von Teamsite 3.jpg|links|mini|ohne|800px]] | ||
| + | <br/> | ||
| + | * Ihr neues Bild erscheint nun in der Liste der Websiteobjekte. Klicken Sie einmal auf den '''Namen des Bildes'''. Dabei öffnet sich das Bild in einem anderen '''Browserfenster (7)'''. | ||
| + | * Klicken Sie einmal rechts auf die URL zum Bild und '''Kopieren Sie den Link (8)'''. Dieser wird später wieder verwendet, um das Bild von Ihrer Website-Startseite aus zu referenzieren. | ||
| + | * Navigieren Sie, zum Beispiel über die globale Navigationsleiste, zurück zu der Website, für die Sie das Bild anpassen möchten (9). | ||
| + | <br clear=all> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Datei:SharePoint Bearbeiten von Teamsite 4.jpg|links|mini|ohne|800px]] | |
| − | + | </br> | |
| + | * In der Website-Startseite wählen Sie im oberen Menüband den '''„Bearbeiten“ Button (10)'''. | ||
| + | * Die Website wechselt nun in den Bearbeitungsmodus. In diesem Modus können Sie Texte und Bilder bearbeiten und weitere Anpassungen an Ihrer Website vornehmen. Um das Bild zu ändern, '''markieren Sie es zunächst mit einem Klick (11)'''. | ||
| + | * Nach Anwahl des Bildes wird die Registerkarte „Bildtools“ angezeigt. Klicken Sie im nächsten Schritt auf '''„Bildtools-Entwurf“ (12)'''. | ||
<br clear=all> | <br clear=all> | ||
| − | |||
| − | |||
| − | |||
| − | Das „Bildtools“ Menüband bietet nun unter anderen die Möglichkeit, Veränderungen an Position und Größe des ausgewählten Bildes vorzunehmen, sowie die Bild URL zu ändern. Klicken Sie dazu auf „Bild ändern – Von Adresse“ (13). Den Link, den Sie zuvor in Schritt (8) kopiert haben, können Sie nun in das Eingabefeld „Adresse:“ einfügen, indem Sie mit der rechten Maustaste in das Textfeld klicken und „Einfügen“ klicken (14). Zuletzt bestätigen Sie den Link mit „OK“ (15). Das Bild auf Ihrer Website ist nun geändert und Sie können den Bearbeitungsmodus durch Klicken auf das Symbol „Speichern und Schließen“ [[Datei:SharePoint_schliessen.png]] in der oberen Menüleiste verlassen. | + | [[Datei:SharePoint Bearbeiten von Teamsite 5.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| + | * Das „Bildtools“ Menüband bietet nun unter anderen die Möglichkeit, Veränderungen an Position und Größe des ausgewählten Bildes vorzunehmen, sowie die Bild URL zu ändern. | ||
| + | :* Klicken Sie dazu auf '''„Bild ändern – Von Adresse“ (13)'''. | ||
| + | :* Den Link, den Sie zuvor in Schritt (8) kopiert haben, können Sie nun in das Eingabefeld „Adresse:“ einfügen, indem Sie mit der rechten Maustaste in das Textfeld klicken und '''„Einfügen“ klicken (14)'''. | ||
| + | :* Zuletzt bestätigen Sie den Link mit '''„OK“ (15)'''. | ||
| + | * Das Bild auf Ihrer Website ist nun geändert und Sie können den Bearbeitungsmodus durch Klicken auf das Symbol '''„Speichern und Schließen“''' [[Datei:SharePoint_schliessen.png]] in der oberen Menüleiste verlassen. | ||
<br clear=all> | <br clear=all> | ||
| − | === | + | === Einen eigenen Inhaltstypen nutzen === |
| − | Inhaltstypen können in SharePoint genutzt werden, um den '''Inhalt''' auf Webseiten '''einheitlich''' | + | * Inhaltstypen können in SharePoint genutzt werden, um den '''Inhalt''' auf Webseiten '''einheitlich zu organisieren''', '''zu verwalten''' und optimiert mit Dokumentenbibliotheken und Listen '''zu arbeiten'''. |
| + | * Wenn Sie z.B. in einer Dokumentenbibliothek eine eigene Vorlage anbieten möchten, lösen sie dies über die '''Bereitstellung eines Websiteinhaltstyps'''. | ||
| + | * Am Beispiel Word-Dokument kann der Inhaltstyp über den '''Dokumententyp -Word-''' hinaus genutzt werden, um gleiche Dokumente zu gruppieren. | ||
| + | ** Beispiele für eine Gruppe von Dokumenten könnten z.B. Anleitungen, Berichte, Protokolle oder Verträge sein. | ||
| + | ** Wenn Sie geschickt mit Websiteinhaltstypen arbeiten, können Sie mit deren Nutzung Filestrukturen abbilden und das Erzeugen von Ordnern und Unterordnern vermeiden. | ||
| + | ** '''Filtern Sie stattdessen einfach auf Basis der Inhaltstypen''' und erhalten somit Ansichten, die nur die Dokumente enthalten, für die Sie sich gerade interessieren. | ||
==== Anzeigen von Standard- und benutzerdefinierten Inhaltstypen ==== | ==== Anzeigen von Standard- und benutzerdefinierten Inhaltstypen ==== | ||
| − | Um eine Übersicht über die bereits existierenden Inhaltstypen Ihrer Website zu erhalten, klicken Sie | + | [[Datei:SharePoint Bearbeiten von Teamsite 6.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| − | <br clear=all | + | * Um eine Übersicht über die bereits existierenden Inhaltstypen Ihrer Website zu erhalten, klicken Sie unter den '''„Websiteaktionen“ (1)''' auf die '''„Websiteeinstellungen“ (2)'''. |
| + | * Wenn Sie nun im Bereich '''„Galerien“''' auf '''„Websiteinhaltstypen“ (3)''' klicken, wird Ihnen eine Liste der von SharePoint standardmäßig zur Verfügung gestellten Inhaltstypen sowie der benutzerdefinierten, für die Websitesammlung angelegten Inhaltstypen, angezeigt. | ||
| + | <br clear=all> | ||
==== Inhaltstypen für Liste oder Bibliothek aktivieren ==== | ==== Inhaltstypen für Liste oder Bibliothek aktivieren ==== | ||
| − | Wenn Sie die Verwendung von Inhaltstypen für eine Liste oder Bibliothek aktivieren wollen, navigieren Sie | + | [[Datei:SharePoint Bearbeiten von Teamsite 7.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| + | * Wenn Sie die Verwendung von Inhaltstypen für eine Liste oder Bibliothek aktivieren wollen, navigieren Sie in den '''Einstellungsbereich der Bibliothek bzw. Liste.''' | ||
| + | * Dazu navigieren Sie zuerst in die '''Bibliothek bzw. Liste''' und wählen dann durch Klicken auf die entsprechende Schaltfläche in der Kopfleiste Ihrer Teamseite '''„Bibliothekstools/Bibliothek“ bzw. „Listentools/Liste“ (1)'''. | ||
| + | * Als nächstes wählen Sie die '''„Bibliothekseinstellungen“ bzw. „Listeneinstellungen“ (2)''' und im nächsten Schritt die '''„Erweiterte[n] Einstellungen“ (3)'''. | ||
| + | * Aktivieren Sie nun die Verwaltung von Inhaltstypen, '''„Ja“ (4)''', und bestätigen Sie durch '''„OK“'''. | ||
<br clear=all> | <br clear=all> | ||
| − | Mit den Schritten (1) – (4) haben Sie die Verwendung von Inhaltstypen generell für die Bibliothek oder Liste aktiviert. Um einen speziellen Inhaltstyp im nächsten Schritt einsetzbar zu machen, wählen Sie in den „Bibliothekseinstellungen“ bzw. „Listeneinstellungen“ (5) im Bereich „Inhaltstypen“ den Link „Aus vorhandenen Websiteinhaltstypen hinzufügen“ (6). Nun können Sie den Websiteinhaltstypen auswählen, den Sie aktivieren möchten, und über den Button „Hinzufügen“ in den Bereich der „Hinzuzufügende[n] Inhaltstypen“ (7) verschieben. Bestätigen Sie Ihre Änderungen abschließend mit „OK“. | + | [[Datei:SharePoint Bearbeiten von Teamsite 8.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| + | * Mit den Schritten (1) – (4) haben Sie die Verwendung von Inhaltstypen generell für die Bibliothek oder Liste aktiviert. | ||
| + | * Um einen speziellen Inhaltstyp im nächsten Schritt einsetzbar zu machen, wählen Sie in den '''„Bibliothekseinstellungen“ bzw. „Listeneinstellungen“ (5)''' im Bereich „Inhaltstypen“ den Link '''„Aus vorhandenen Websiteinhaltstypen hinzufügen“ (6)'''. | ||
| + | * Nun können Sie den Websiteinhaltstypen auswählen, den Sie aktivieren möchten, und über den Button '''„Hinzufügen“''' in den Bereich der '''„Hinzuzufügende[n] Inhaltstypen“ (7)''' verschieben. | ||
| + | * Bestätigen Sie Ihre Änderungen abschließend mit '''„OK“'''. | ||
<br clear=all> | <br clear=all> | ||
==== Inhaltstypen erstellen ==== | ==== Inhaltstypen erstellen ==== | ||
| − | Sie können Ihre eigenen Inhaltstypen erstellen, um sie dann in Listen und Bibliotheken zu verwenden. Um einen eigenen Inhaltstypen zu erstellen, navigieren Sie über die Websiteaktionen (1) in die Websiteeinstellungen (2). Klicken Sie nun im Bereich „Galerien“ auf „Websiteinhaltstypen“ (3). Über den Link „Erstellen“ (4) geraten Sie auf die Seite „Neuer Websiteinhaltstyp“. <br | + | [[Datei:SharePoint Bearbeiten von Teamsite 9.jpg|links|mini|ohne|800px]] |
| − | [[Datei: | + | </br> |
| − | + | * Sie können Ihre eigenen Inhaltstypen erstellen, um sie dann in Listen und Bibliotheken zu verwenden. | |
| − | In dieser Ansicht können Sie Ihrem Inhaltstyp einen Namen, eine Beschreibung sowie Gruppierungs- und Typeinstellungen vornehmen. Im Beispiel gehört der Inhaltstyp zu den „Dokumenteninhaltstypen“ und ist vom Typ „Dokument“ und er wird zur Gruppe der „Benutzerdefinierte[n] Inhaltstypen“ hinzugefügt. | + | * Um einen eigenen Inhaltstypen zu erstellen, navigieren Sie über die '''Websiteaktionen (1)''' in die '''Websiteeinstellungen (2)'''. |
| − | + | * Klicken Sie nun im Bereich „Galerien“ auf '''„Websiteinhaltstypen“ (3)'''. | |
| + | * Über den Link '''„Erstellen“ (4)''' geraten Sie auf die Seite '''„Neuer Websiteinhaltstyp“'''. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:SharePoint Bearbeiten von Teamsite 10.jpg|links|mini|ohne|800px]] | ||
| + | </br> | ||
| + | * In dieser Ansicht können Sie Ihrem Inhaltstyp einen '''Namen''', eine '''Beschreibung''' sowie '''Gruppierungs- und Typeinstellungen''' vornehmen. | ||
| + | * Im Beispiel gehört der Inhaltstyp zu den „Dokumenteninhaltstypen“ und ist vom Typ „Dokument“ und er wird zur Gruppe der „Benutzerdefinierte[n] Inhaltstypen“ hinzugefügt. | ||
<br clear=all> | <br clear=all> | ||
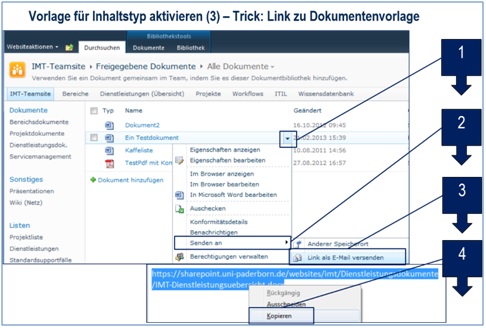
==== Vorlage für Inhaltstypen aktivieren ==== | ==== Vorlage für Inhaltstypen aktivieren ==== | ||
| − | Wenn Sie eine Dokumentenvorlage in einer Bibliothek verfügbar machen möchten, sodass man diese beim Erstellen eines neuen Elementes über „Neue Dokumente“ direkt auswählen kann, befolgen Sie bitte die folgenden Schritte | + | [[Datei:SharePoint Bearbeiten von Teamsite 11.jpg|links|mini|ohne|800px]] |
| − | [[Datei: | + | </br> |
| − | + | Wenn Sie eine Dokumentenvorlage in einer Bibliothek verfügbar machen möchten, sodass man diese beim Erstellen eines neuen Elementes über '''„Neue Dokumente“''' direkt auswählen kann, befolgen Sie bitte die folgenden Schritte: | |
| + | * Navigieren Sie zunächst über die '''„Websiteaktionen“ (1)''' in die '''„Websiteeinstellungen“ (2)'''. | ||
| + | * Im Bereich '''„Galerien“''' wählen Sie bitte den Link '''„Websiteinhaltstypen“ (3)''' und wählen dann aus der Liste den '''gewünschten Inhaltstypen aus (4)'''. | ||
| + | * Klicken Sie danach auf '''„Erweiterte Einstellungen“ (5)'''. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:SharePoint Bearbeiten von Teamsite 12.jpg|links|mini|ohne|800px]] | ||
| + | </br> | ||
| + | * Im Bereich '''„Dokumentenvorlage“''' können Sie nun eine URL zu einer Vorlage, die Sie bereits in SharePoint hochgeladen haben, '''einfügen (1)''' oder Sie navigieren über den '''„Durchsuchen“-Button''' zu einer Ressource auf Ihrem '''lokalen PC (2)'''. Die Dokumentenvorlage wird dann hochgeladen. | ||
| + | * Wie Sie für Schritt (1) den Link zu einer bereits hochgeladenen Vorlage erhalten, wird in '''Abbildung 13''' erläutert. | ||
| − | |||
| − | |||
| − | |||
<br clear=all> | <br clear=all> | ||
| − | Um den Link zu einer Dokumentenvorlage, die Sie bereits in einem Bereich in SharePoint hochgeladen haben, zu kopieren, klicken Sie auf den Pfeil neben dem Dokumentennamen (1) und navigieren über „Senden an“ (2) zur Option „Link als E-Mail versenden“ (3). Wenn Sie ein E-Mail Programm auf Ihrem Computer aktiviert haben, können Sie in dem sich öffnenden E-Mail Entwurf einfach den SharePoint internen Link markieren und über Rechtsklick kopieren (4). | + | [[Datei:SharePoint Bearbeiten von Teamsite 13.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| + | * Um den Link zu einer Dokumentenvorlage, die Sie bereits in einem Bereich in SharePoint hochgeladen haben, zu '''kopieren''', klicken Sie auf den '''Pfeil neben dem Dokumentennamen (1)''' und navigieren über '''„Senden an“ (2)''' zur Option '''„Link als E-Mail versenden“ (3)'''. | ||
| + | * Wenn Sie ein E-Mail Programm auf Ihrem Computer aktiviert haben, können Sie in dem sich öffnenden E-Mail Entwurf einfach den SharePoint internen Link '''markieren und über Rechtsklick kopieren (4)'''. | ||
<br clear=all> | <br clear=all> | ||
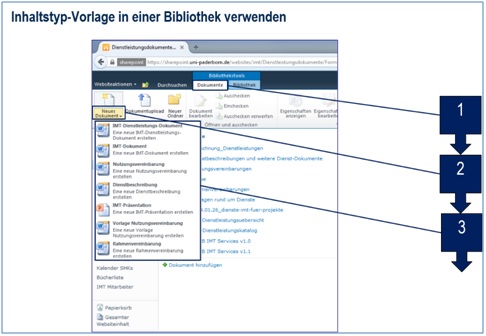
==== Inhaltstyp-Vorlage in einer Bibliothek verwenden ==== | ==== Inhaltstyp-Vorlage in einer Bibliothek verwenden ==== | ||
| − | Verwenden Sie eine Dokumentenvorlage in einer Bibliothek einfach durch Klicken auf die Registerkarte „Dokumente“ (1) und wählen Sie dann in der Schaltfläche „Neues Dokument“ (2) die gewünschte Dokumentenvorlage für das Dokument aus, das Sie hinzufügen | + | [[Datei:SharePoint Bearbeiten von Teamsite 14.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| + | * Verwenden Sie eine '''Dokumentenvorlage''' in einer Bibliothek einfach durch Klicken auf die Registerkarte '''„Dokumente“ (1)''' und wählen Sie dann in der Schaltfläche '''„Neues Dokument“ (2)''' die gewünschte Dokumentenvorlage für das Dokument aus, das Sie '''hinzufügen (3)''' möchten. | ||
<br clear=all> | <br clear=all> | ||
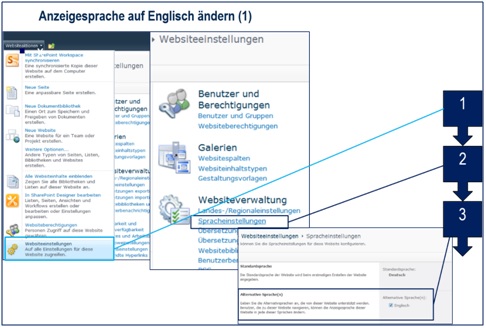
| − | === | + | === Änderung der Anzeigesprache auf Englisch === |
| − | Wenn Sie Ihre persönliche Anzeige einer SharePoint Website ändern möchten, navigieren Sie über die „Websiteaktionen“ in die „Websiteeinstellungen“(1). Unter der Rubrik „Websiteverwaltung“ wählen Sie die „Spracheinstellungen“ (2) und aktivieren Sie im Bereich „Alternative Sprache(n)“ Englisch (3). Bitte bestätigen Sie Ihre Änderungen und navigieren dann zurück. | + | [[Datei:SharePoint Bearbeiten von Teamsite 15.jpg|links|mini|487x487px]] |
| − | + | </br> | |
| + | * Wenn Sie Ihre persönliche Anzeige einer SharePoint Website ändern möchten, navigieren Sie über die '''„Websiteaktionen“''' in die '''„Websiteeinstellungen“(1)'''. | ||
| + | * Unter der Rubrik '''„Websiteverwaltung“''' wählen Sie die '''„Spracheinstellungen“ (2)''' und aktivieren Sie im Bereich '''„Alternative Sprache(n)“ Englisch (3)'''. | ||
| + | * Bitte bestätigen Sie Ihre Änderungen und navigieren dann zurück. | ||
| + | |||
<br clear=all> | <br clear=all> | ||
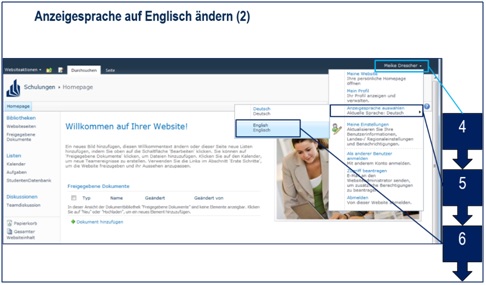
| − | Auf Ihrer Website können Sie nun auf Ihren Namen klicken (4), und unter dem Menüpunkt „Anzeigesprache auswählen“ (5) „Englisch“ auswählen (6). <br /> | + | [[Datei:SharePoint Bearbeiten von Teamsite 16.jpg|links|mini|ohne|800px]] |
| − | + | </br> | |
| + | * Auf Ihrer Website können Sie nun auf Ihren '''Namen klicken (4)''', und unter dem Menüpunkt '''„Anzeigesprache auswählen“ (5)''' '''„Englisch“ auswählen (6)'''. <br /> | ||
| + | |||
<br clear=all> | <br clear=all> | ||
Aktuelle Version vom 13. Februar 2020, 13:22 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | SharePoint |
| Interessant für | Angestellte und Bereiche |
| HilfeWiki des ZIM der Uni Paderborn | |
In der folgenden Anleitung sehen Sie einige Vorschläge und Anregungen, wie man eine TeamSite bei SharePoint bearbeiten und administrieren kann.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Ein Bild auf einer Website anpassen
- Inhaltstypen in SharePoint nutzen
- Änderung der Anzeigesprache in SharePoint
Schritt für Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
Ein neues Bild auf der Website hinzufügen und anpassen[Bearbeiten | Quelltext bearbeiten]
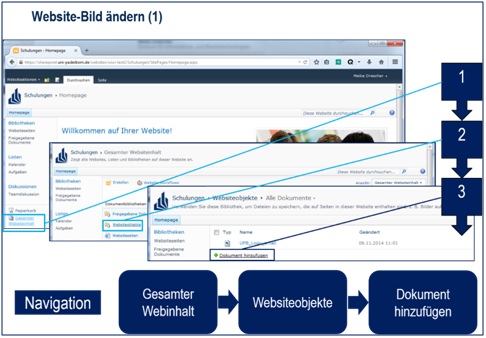
- Machen Sie das Bild im Webinhalt zunächst online verfügbar, wenn Sie das Bild auf Ihrer Webseite anpassen möchten und das neue Bild auch beim Zugriff von anderen Computern sichtbar sein soll.
- Klicken Sie dazu zuerst in der Schnell-startleiste links den Link „Gesamter Webinhalt“ (1).
- In der nächsten Ansicht wählen Sie die „Websiteobjekte“ (2). In diesem Bereich können Sie das Bild hinzufügen.
- Wählen Sie dazu „Dokument hinzufügen“ (3).
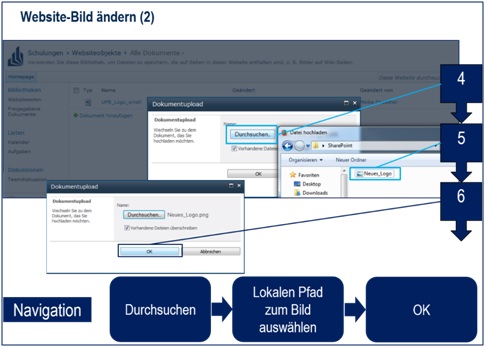
- Im sich öffnenden Popup-Fenster können Sie durch einen Klick auf "Durchsuchen" (4) zu dem Pfad navigieren, unter dem das Bild in Ihrem lokalen Dateisystem zu finden ist.
- Bitte markieren Sie die Bilddatei und bestätigen die Auswahl (5).
- Im Popup-Fenster wählen Sie OK (6).
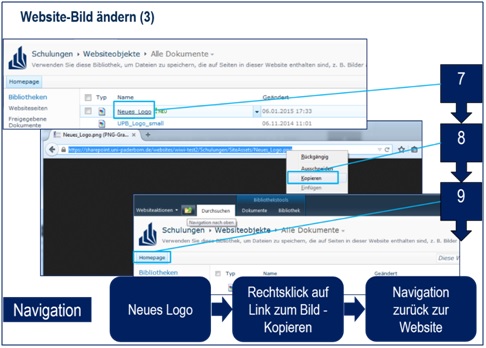
- Ihr neues Bild erscheint nun in der Liste der Websiteobjekte. Klicken Sie einmal auf den Namen des Bildes. Dabei öffnet sich das Bild in einem anderen Browserfenster (7).
- Klicken Sie einmal rechts auf die URL zum Bild und Kopieren Sie den Link (8). Dieser wird später wieder verwendet, um das Bild von Ihrer Website-Startseite aus zu referenzieren.
- Navigieren Sie, zum Beispiel über die globale Navigationsleiste, zurück zu der Website, für die Sie das Bild anpassen möchten (9).
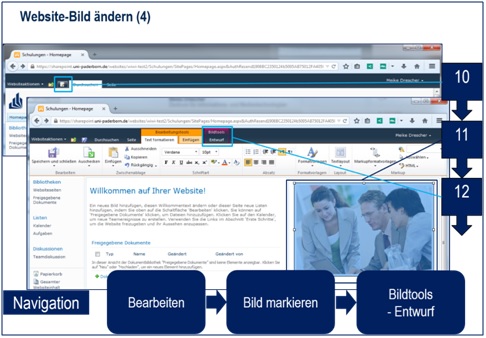
- In der Website-Startseite wählen Sie im oberen Menüband den „Bearbeiten“ Button (10).
- Die Website wechselt nun in den Bearbeitungsmodus. In diesem Modus können Sie Texte und Bilder bearbeiten und weitere Anpassungen an Ihrer Website vornehmen. Um das Bild zu ändern, markieren Sie es zunächst mit einem Klick (11).
- Nach Anwahl des Bildes wird die Registerkarte „Bildtools“ angezeigt. Klicken Sie im nächsten Schritt auf „Bildtools-Entwurf“ (12).
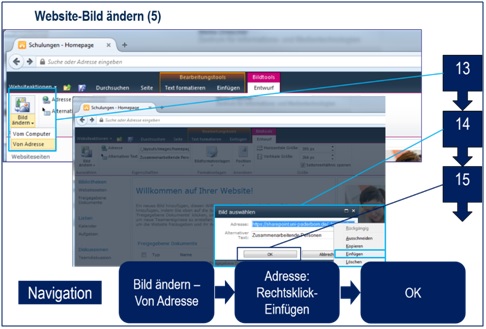
- Das „Bildtools“ Menüband bietet nun unter anderen die Möglichkeit, Veränderungen an Position und Größe des ausgewählten Bildes vorzunehmen, sowie die Bild URL zu ändern.
- Klicken Sie dazu auf „Bild ändern – Von Adresse“ (13).
- Den Link, den Sie zuvor in Schritt (8) kopiert haben, können Sie nun in das Eingabefeld „Adresse:“ einfügen, indem Sie mit der rechten Maustaste in das Textfeld klicken und „Einfügen“ klicken (14).
- Zuletzt bestätigen Sie den Link mit „OK“ (15).
- Das Bild auf Ihrer Website ist nun geändert und Sie können den Bearbeitungsmodus durch Klicken auf das Symbol „Speichern und Schließen“
 in der oberen Menüleiste verlassen.
in der oberen Menüleiste verlassen.
Einen eigenen Inhaltstypen nutzen[Bearbeiten | Quelltext bearbeiten]
- Inhaltstypen können in SharePoint genutzt werden, um den Inhalt auf Webseiten einheitlich zu organisieren, zu verwalten und optimiert mit Dokumentenbibliotheken und Listen zu arbeiten.
- Wenn Sie z.B. in einer Dokumentenbibliothek eine eigene Vorlage anbieten möchten, lösen sie dies über die Bereitstellung eines Websiteinhaltstyps.
- Am Beispiel Word-Dokument kann der Inhaltstyp über den Dokumententyp -Word- hinaus genutzt werden, um gleiche Dokumente zu gruppieren.
- Beispiele für eine Gruppe von Dokumenten könnten z.B. Anleitungen, Berichte, Protokolle oder Verträge sein.
- Wenn Sie geschickt mit Websiteinhaltstypen arbeiten, können Sie mit deren Nutzung Filestrukturen abbilden und das Erzeugen von Ordnern und Unterordnern vermeiden.
- Filtern Sie stattdessen einfach auf Basis der Inhaltstypen und erhalten somit Ansichten, die nur die Dokumente enthalten, für die Sie sich gerade interessieren.
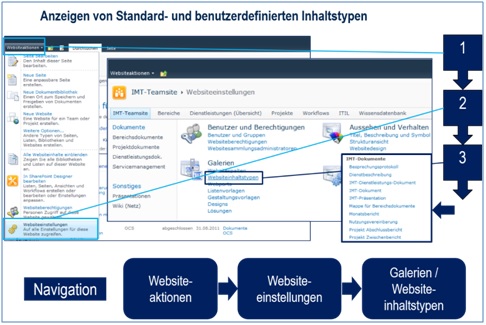
Anzeigen von Standard- und benutzerdefinierten Inhaltstypen[Bearbeiten | Quelltext bearbeiten]
- Um eine Übersicht über die bereits existierenden Inhaltstypen Ihrer Website zu erhalten, klicken Sie unter den „Websiteaktionen“ (1) auf die „Websiteeinstellungen“ (2).
- Wenn Sie nun im Bereich „Galerien“ auf „Websiteinhaltstypen“ (3) klicken, wird Ihnen eine Liste der von SharePoint standardmäßig zur Verfügung gestellten Inhaltstypen sowie der benutzerdefinierten, für die Websitesammlung angelegten Inhaltstypen, angezeigt.
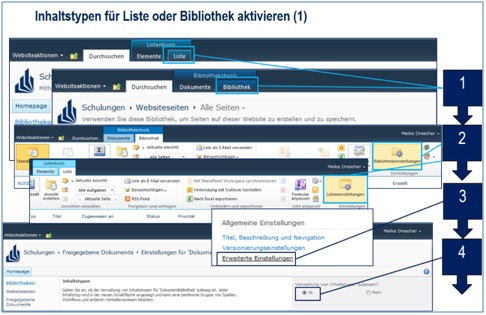
Inhaltstypen für Liste oder Bibliothek aktivieren[Bearbeiten | Quelltext bearbeiten]
- Wenn Sie die Verwendung von Inhaltstypen für eine Liste oder Bibliothek aktivieren wollen, navigieren Sie in den Einstellungsbereich der Bibliothek bzw. Liste.
- Dazu navigieren Sie zuerst in die Bibliothek bzw. Liste und wählen dann durch Klicken auf die entsprechende Schaltfläche in der Kopfleiste Ihrer Teamseite „Bibliothekstools/Bibliothek“ bzw. „Listentools/Liste“ (1).
- Als nächstes wählen Sie die „Bibliothekseinstellungen“ bzw. „Listeneinstellungen“ (2) und im nächsten Schritt die „Erweiterte[n] Einstellungen“ (3).
- Aktivieren Sie nun die Verwaltung von Inhaltstypen, „Ja“ (4), und bestätigen Sie durch „OK“.
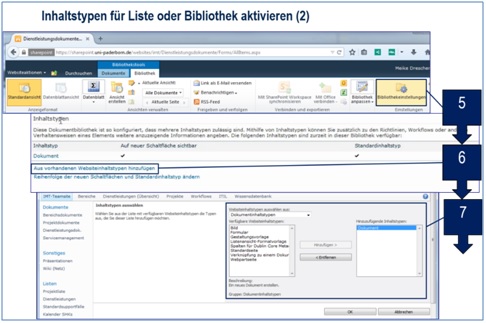
- Mit den Schritten (1) – (4) haben Sie die Verwendung von Inhaltstypen generell für die Bibliothek oder Liste aktiviert.
- Um einen speziellen Inhaltstyp im nächsten Schritt einsetzbar zu machen, wählen Sie in den „Bibliothekseinstellungen“ bzw. „Listeneinstellungen“ (5) im Bereich „Inhaltstypen“ den Link „Aus vorhandenen Websiteinhaltstypen hinzufügen“ (6).
- Nun können Sie den Websiteinhaltstypen auswählen, den Sie aktivieren möchten, und über den Button „Hinzufügen“ in den Bereich der „Hinzuzufügende[n] Inhaltstypen“ (7) verschieben.
- Bestätigen Sie Ihre Änderungen abschließend mit „OK“.
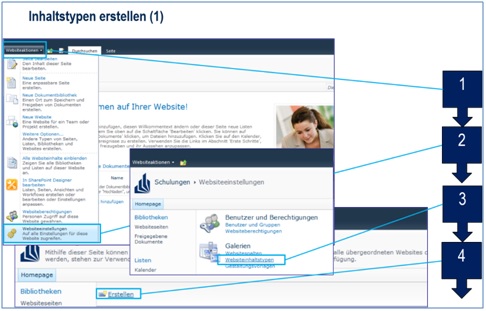
Inhaltstypen erstellen[Bearbeiten | Quelltext bearbeiten]
- Sie können Ihre eigenen Inhaltstypen erstellen, um sie dann in Listen und Bibliotheken zu verwenden.
- Um einen eigenen Inhaltstypen zu erstellen, navigieren Sie über die Websiteaktionen (1) in die Websiteeinstellungen (2).
- Klicken Sie nun im Bereich „Galerien“ auf „Websiteinhaltstypen“ (3).
- Über den Link „Erstellen“ (4) geraten Sie auf die Seite „Neuer Websiteinhaltstyp“.
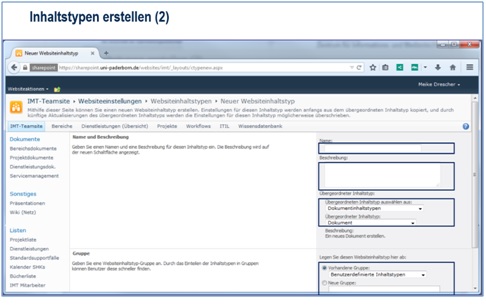
- In dieser Ansicht können Sie Ihrem Inhaltstyp einen Namen, eine Beschreibung sowie Gruppierungs- und Typeinstellungen vornehmen.
- Im Beispiel gehört der Inhaltstyp zu den „Dokumenteninhaltstypen“ und ist vom Typ „Dokument“ und er wird zur Gruppe der „Benutzerdefinierte[n] Inhaltstypen“ hinzugefügt.
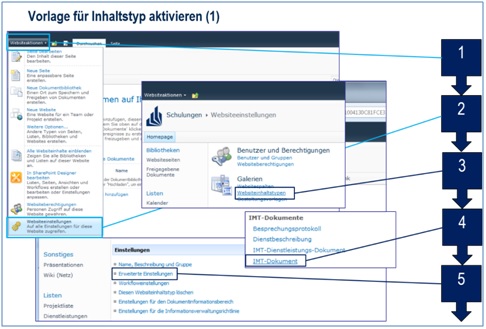
Vorlage für Inhaltstypen aktivieren[Bearbeiten | Quelltext bearbeiten]
Wenn Sie eine Dokumentenvorlage in einer Bibliothek verfügbar machen möchten, sodass man diese beim Erstellen eines neuen Elementes über „Neue Dokumente“ direkt auswählen kann, befolgen Sie bitte die folgenden Schritte:
- Navigieren Sie zunächst über die „Websiteaktionen“ (1) in die „Websiteeinstellungen“ (2).
- Im Bereich „Galerien“ wählen Sie bitte den Link „Websiteinhaltstypen“ (3) und wählen dann aus der Liste den gewünschten Inhaltstypen aus (4).
- Klicken Sie danach auf „Erweiterte Einstellungen“ (5).
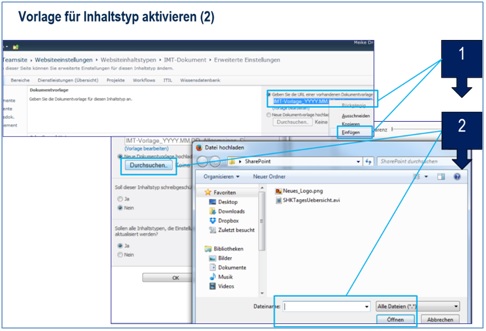
- Im Bereich „Dokumentenvorlage“ können Sie nun eine URL zu einer Vorlage, die Sie bereits in SharePoint hochgeladen haben, einfügen (1) oder Sie navigieren über den „Durchsuchen“-Button zu einer Ressource auf Ihrem lokalen PC (2). Die Dokumentenvorlage wird dann hochgeladen.
- Wie Sie für Schritt (1) den Link zu einer bereits hochgeladenen Vorlage erhalten, wird in Abbildung 13 erläutert.
- Um den Link zu einer Dokumentenvorlage, die Sie bereits in einem Bereich in SharePoint hochgeladen haben, zu kopieren, klicken Sie auf den Pfeil neben dem Dokumentennamen (1) und navigieren über „Senden an“ (2) zur Option „Link als E-Mail versenden“ (3).
- Wenn Sie ein E-Mail Programm auf Ihrem Computer aktiviert haben, können Sie in dem sich öffnenden E-Mail Entwurf einfach den SharePoint internen Link markieren und über Rechtsklick kopieren (4).
Inhaltstyp-Vorlage in einer Bibliothek verwenden[Bearbeiten | Quelltext bearbeiten]
- Verwenden Sie eine Dokumentenvorlage in einer Bibliothek einfach durch Klicken auf die Registerkarte „Dokumente“ (1) und wählen Sie dann in der Schaltfläche „Neues Dokument“ (2) die gewünschte Dokumentenvorlage für das Dokument aus, das Sie hinzufügen (3) möchten.
Änderung der Anzeigesprache auf Englisch[Bearbeiten | Quelltext bearbeiten]
- Wenn Sie Ihre persönliche Anzeige einer SharePoint Website ändern möchten, navigieren Sie über die „Websiteaktionen“ in die „Websiteeinstellungen“(1).
- Unter der Rubrik „Websiteverwaltung“ wählen Sie die „Spracheinstellungen“ (2) und aktivieren Sie im Bereich „Alternative Sprache(n)“ Englisch (3).
- Bitte bestätigen Sie Ihre Änderungen und navigieren dann zurück.
- Auf Ihrer Website können Sie nun auf Ihren Namen klicken (4), und unter dem Menüpunkt „Anzeigesprache auswählen“ (5) „Englisch“ auswählen (6).