Boje (Diskussion | Beiträge) |
|||
| (10 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{article | {{article | ||
|type=Anleitung | |type=Anleitung | ||
| − | |service= | + | |service=Service:Typo3 |
| − | |targetgroup=Angestellte | + | |targetgroup=Angestellte |
|hasdisambig=Nein | |hasdisambig=Nein | ||
}} | }} | ||
{{Search engine parameters | {{Search engine parameters | ||
| − | |keywords=TYPO3, bereichskontaktbox, einfügen, homepage, kontaktbox, bereich | + | |keywords=TYPO3, bereichskontaktbox, einfügen, homepage, kontaktbox, bereich |
}} | }} | ||
| − | + | Sie können die Kontaktdaten eines Bereichs mit dem Inhaltselement '''"Kontaktbox"''' auf einer Seite einfügen. Die Kontaktdaten werden aus dem Personenmanager übernommen und müssen daher nicht manuell eingegeben werden. | |
== Was ist zu tun? == | == Was ist zu tun? == | ||
| − | * | + | * '''Seite öffnen''' → + Inhalt → Tab „Bereich“ → „Kontakt eines Bereichs“ wählen. |
| − | + | * '''Einstellungen:''' Überschrift eingeben, optional in der Navigation deaktivieren oder alternative Überschrift eingeben. | |
| − | * Überschrift | + | * '''Bereich auswählen:''' Tab „Plug-In“ → „Kontakt einer Person/eines Bereichs“ wählen und Bereich setzen (z.B. „ZIM“). |
| − | * | + | * '''Zusatzoptionen:''' Optional Header oder Bild hinzufügen. |
| − | * | + | * '''Speichern.''' |
| − | * | ||
| − | == Schritt für Schritt Anleitung == | + | == Schritt-für-Schritt Anleitung == |
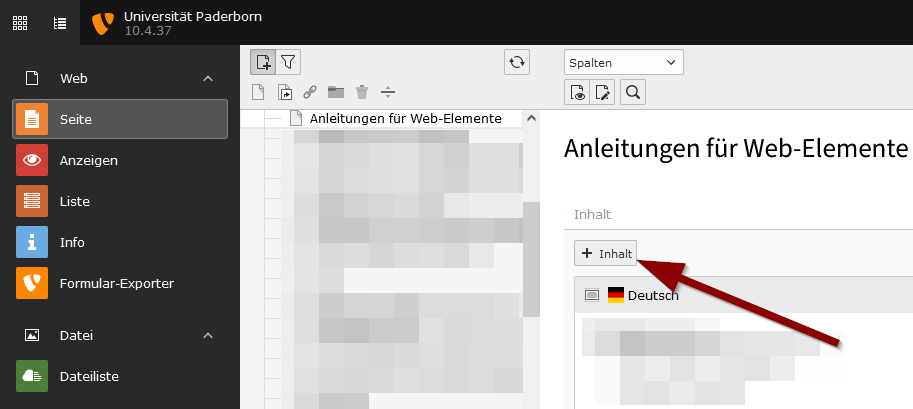
| − | + | Öffnen Sie die Seite, auf der Sie die Kontaktbox einfügen möchten. | |
| − | [[Datei: | + | [[Datei:Typo3-akkordeon-01.png|links|mini|ohne|450px|Inhaltselement hinzufügen]] |
| + | <br> | ||
| + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| + | <br clear=all> | ||
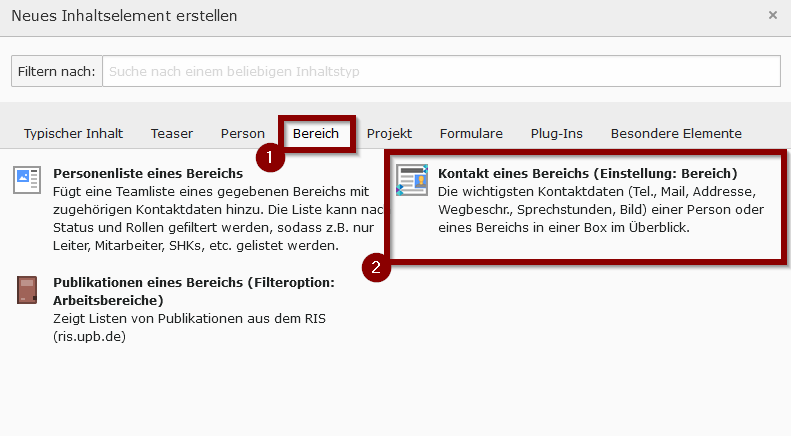
| − | Klicken Sie | + | [[Datei:Typo3-bereichskontaktbox-01.png|links|mini|ohne|450px|Neues Inhaltselement erstellen]] |
| + | <br> | ||
| + | * Klicken Sie auf den Tab '''Bereich"'''. | ||
| + | * Klicken Sie anschließend auf '''"Kontakt eines Bereichs (Einstellung: Bereich)"''' | ||
| + | <br clear=all> | ||
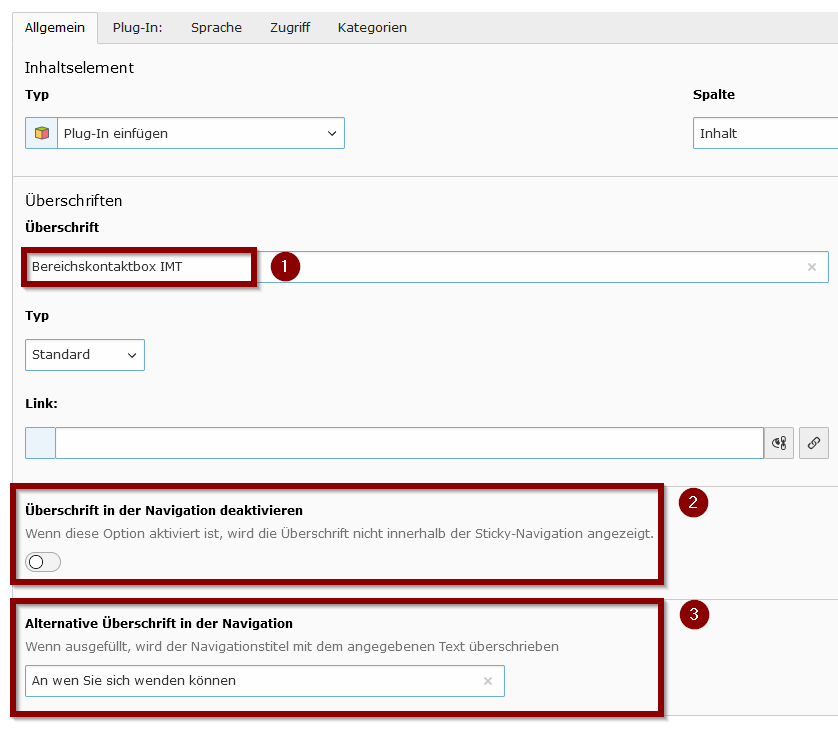
| − | [[Datei: | + | [[Datei:Typo3-bereichskontaktbox-02.png|links|mini|ohne|450px|Allgemeine Einstellungen]] |
| + | <br> | ||
| + | # Geben Sie eine Überschrift für die Kontaktbox ein. | ||
| + | # Sie können die Anzeige der Überschrift in der Navigation deaktivieren. | ||
| + | # Sie können eine alternative Überschrift für die Navigation eingeben. | ||
| − | + | <br clear=all> | |
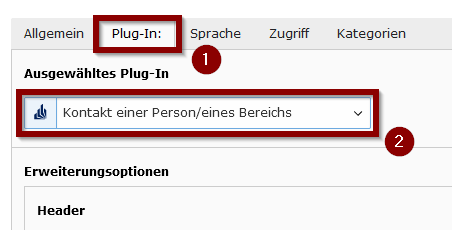
| − | [[Datei: | + | [[Datei:Typo3-bereichskontaktbox-03.png|links|mini|ohne|450px|Plug-In Einstellungen]] |
| + | <br> | ||
| + | # Wechseln Sie in den Tab '''"Plug-In"'''. | ||
| + | # Wählen Sie '''"Kontakt einer Person/eines Bereichs"'''. | ||
| + | <br clear=all> | ||
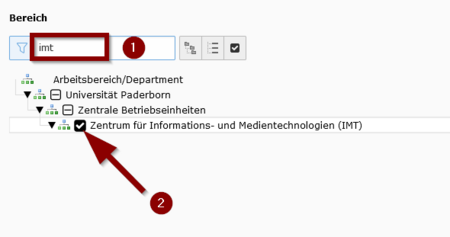
| − | + | Wählen Sie nun Ihren eigenen Bereich aus. Als Beispiel schauen wir uns den Kontaktdatensatz des ZIM an: | |
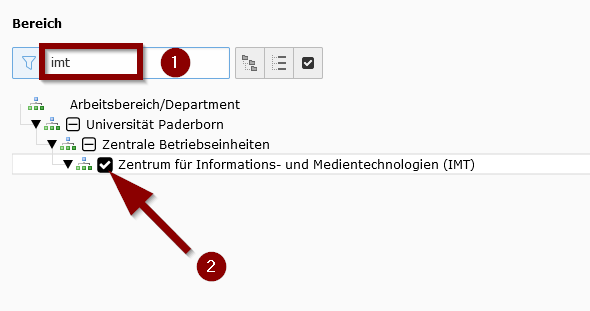
| + | [[Datei:Typo3-bereichskontaktbox-04.png|links|mini|ohne|450px|Bereich auswählen]] | ||
| + | <br> | ||
| + | # Wir filtern nach dem Begriff '''"ZIM"'''. | ||
| + | # Anschließend setzen wir den Haken für den Datensatz '''"Zentrum für Informations- und Medientechnologien (ZIM)"'''. | ||
| + | <br clear=all> | ||
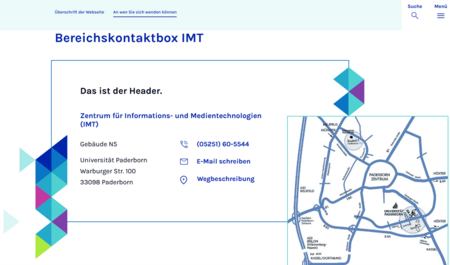
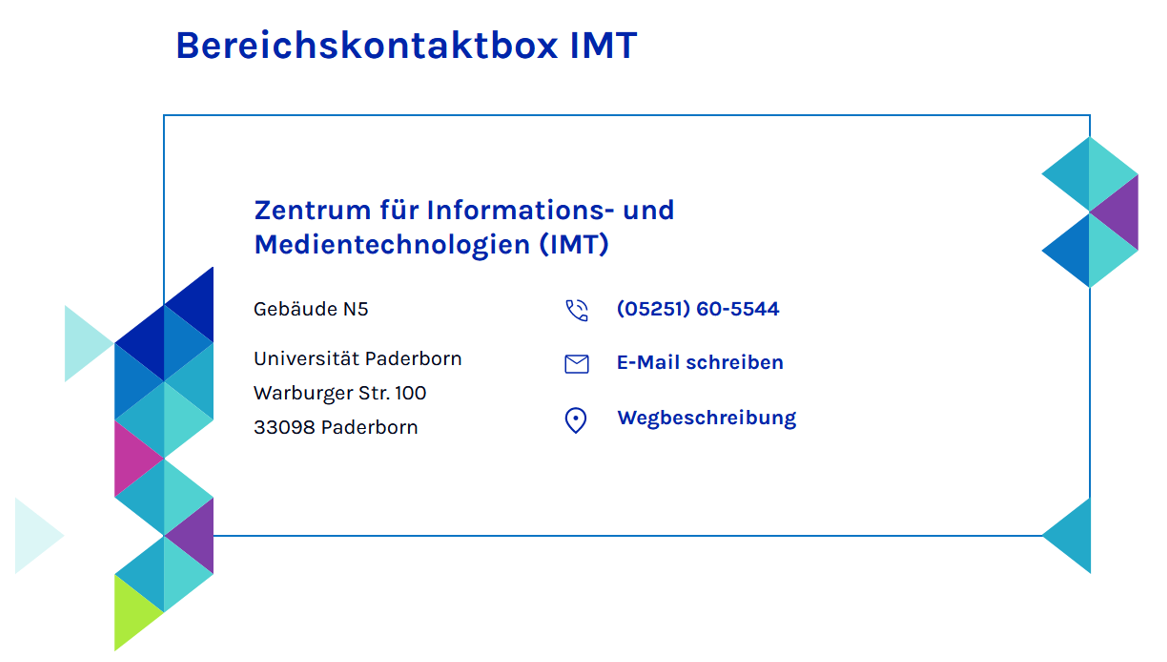
| − | + | So sieht unser Beispieleintrag auf der Webseite aus: | |
| − | + | [[Datei:Typo3-bereichskontaktbox-05.png|links|mini|ohne|450px|Beispieleintrag des ZIM]] | |
| − | [[Datei: | + | <br clear=all> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
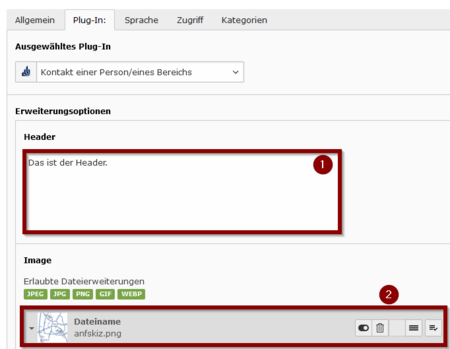
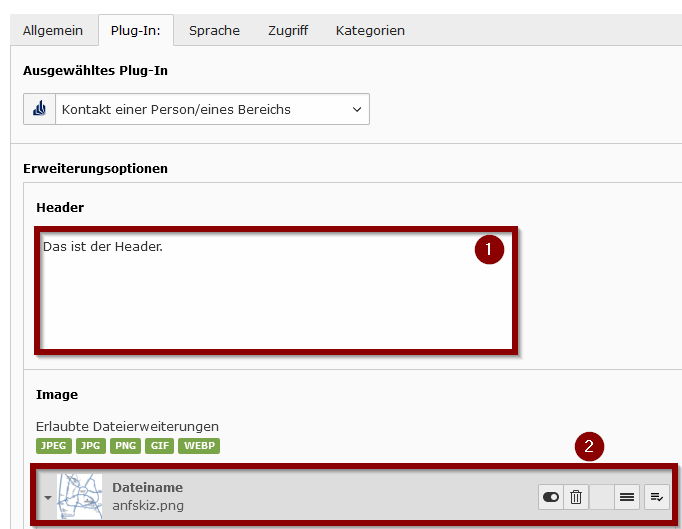
| + | Zusätzliche Plug-In Einstellungen | ||
| + | [[Datei:Typo3-bereichskontaktbox-06.png|links|mini|ohne|450px|Header und Bild ergänzen]] | ||
| + | <br> | ||
| + | # Hier können Sie einen Header ergänzen. | ||
| + | # Hier können Sie optional ein zusätzliches Bild hochladen. | ||
| + | <br clear=all> | ||
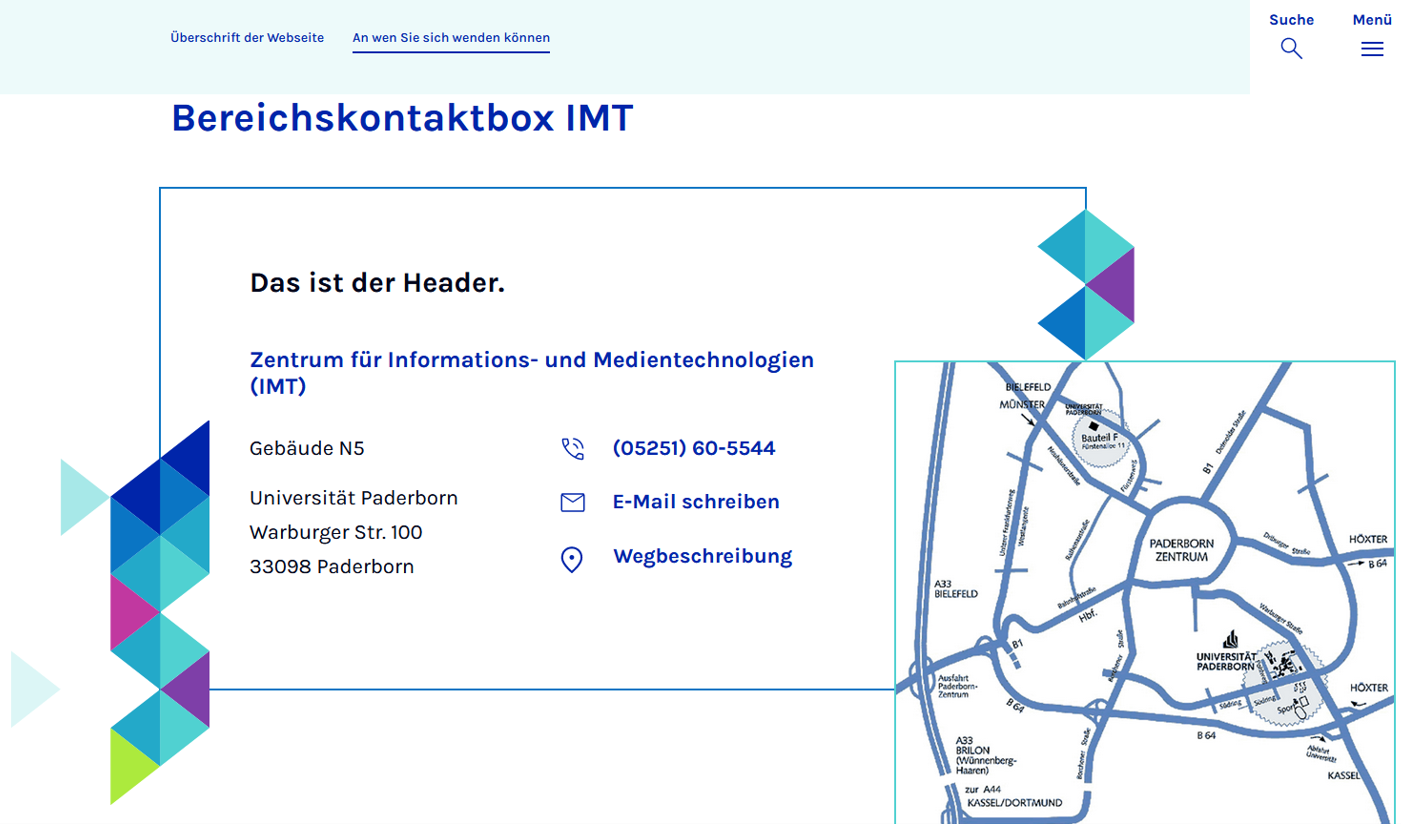
| + | So sehen unsere zusätzlichen Einstellungen aus | ||
| + | [[Datei:Typo3-bereichskontaktbox-07.png|links|mini|ohne|450px|Beispieleintrag mit Header und alternativem Bild]] | ||
| + | <br clear=all> | ||
== Siehe auch == | == Siehe auch == | ||
| − | + | * [[TYPO3]] | |
| + | * [[Personenmanager]] | ||
Aktuelle Version vom 15. Oktober 2024, 01:35 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
Sie können die Kontaktdaten eines Bereichs mit dem Inhaltselement "Kontaktbox" auf einer Seite einfügen. Die Kontaktdaten werden aus dem Personenmanager übernommen und müssen daher nicht manuell eingegeben werden.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Seite öffnen → + Inhalt → Tab „Bereich“ → „Kontakt eines Bereichs“ wählen.
- Einstellungen: Überschrift eingeben, optional in der Navigation deaktivieren oder alternative Überschrift eingeben.
- Bereich auswählen: Tab „Plug-In“ → „Kontakt einer Person/eines Bereichs“ wählen und Bereich setzen (z.B. „ZIM“).
- Zusatzoptionen: Optional Header oder Bild hinzufügen.
- Speichern.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
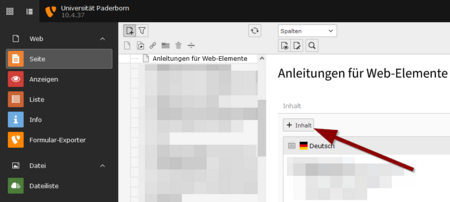
Öffnen Sie die Seite, auf der Sie die Kontaktbox einfügen möchten.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
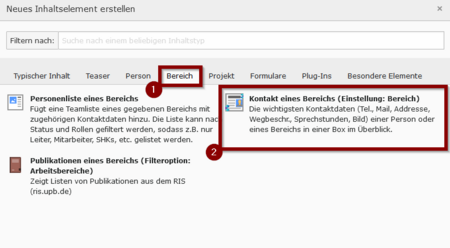
- Klicken Sie auf den Tab Bereich".
- Klicken Sie anschließend auf "Kontakt eines Bereichs (Einstellung: Bereich)"
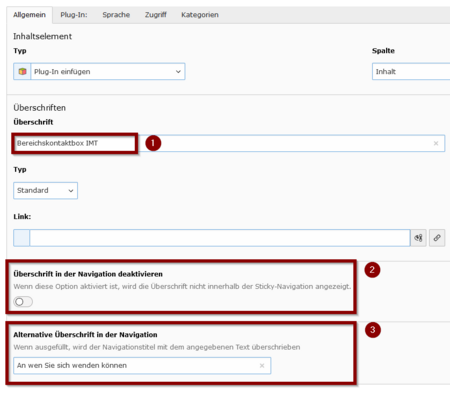
- Geben Sie eine Überschrift für die Kontaktbox ein.
- Sie können die Anzeige der Überschrift in der Navigation deaktivieren.
- Sie können eine alternative Überschrift für die Navigation eingeben.
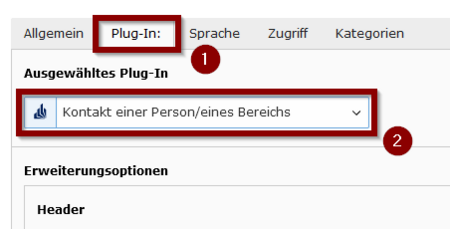
- Wechseln Sie in den Tab "Plug-In".
- Wählen Sie "Kontakt einer Person/eines Bereichs".
Wählen Sie nun Ihren eigenen Bereich aus. Als Beispiel schauen wir uns den Kontaktdatensatz des ZIM an:
- Wir filtern nach dem Begriff "ZIM".
- Anschließend setzen wir den Haken für den Datensatz "Zentrum für Informations- und Medientechnologien (ZIM)".
So sieht unser Beispieleintrag auf der Webseite aus:
Zusätzliche Plug-In Einstellungen
- Hier können Sie einen Header ergänzen.
- Hier können Sie optional ein zusätzliches Bild hochladen.
So sehen unsere zusätzlichen Einstellungen aus