Jnk (Diskussion | Beiträge) |
|||
| (8 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
|targetgroup=Gäste, Angestellte, Studierende | |targetgroup=Gäste, Angestellte, Studierende | ||
|hasdisambig=Nein | |hasdisambig=Nein | ||
| − | |||
| − | |||
| − | |||
}} | }} | ||
Diese Anleitung erklärt, wie Sie Formulare auf einer Webseite einbinden. Das Einfügen eines Formulars ist nicht in jedem Fall ganz einfach. Wenden Sie sich bei Problemen an den Webmaster Ihres Bereichs oder an [mailto:webmaster@uni-paderborn.de|webmaster@uni-paderborn.de]. | Diese Anleitung erklärt, wie Sie Formulare auf einer Webseite einbinden. Das Einfügen eines Formulars ist nicht in jedem Fall ganz einfach. Wenden Sie sich bei Problemen an den Webmaster Ihres Bereichs oder an [mailto:webmaster@uni-paderborn.de|webmaster@uni-paderborn.de]. | ||
| Zeile 40: | Zeile 37: | ||
</bootstrap_panel> | </bootstrap_panel> | ||
</bootstrap_accordion> | </bootstrap_accordion> | ||
| + | |||
| + | == Was ist zu tun? == | ||
| + | * '''Seite öffnen''' → + Inhalt → Tab „Formulare“ → „Formular“ auswählen. | ||
| + | * '''Überschrift und Datenschutz:''' Im Tab „Allgemein“ eine Überschrift eingeben und unter „UPB“ eine spezifische Datenschutzerklärung für das Formular verlinken. | ||
| + | * '''Formulartyp wählen:''' Im Tab „Plug-In“ aus den Optionen „Contact Data“, „Contact Data External“, „Contact Form“ oder „Kontrollformular“ wählen. | ||
| + | * '''Speichern.''' | ||
==Schritt-für-Schritt Anleitung== | ==Schritt-für-Schritt Anleitung== | ||
| Zeile 46: | Zeile 49: | ||
[[Datei:Typo3-akkordeon-01.png|links|mini|ohne|450px|Inhaltselement hinzufügen]] | [[Datei:Typo3-akkordeon-01.png|links|mini|ohne|450px|Inhaltselement hinzufügen]] | ||
<br> | <br> | ||
| − | * Klicken Sie auf <code>+ Inhalt</code> um ein neues Inhaltselement hinzuzufügen. | + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. |
<br clear=all> | <br clear=all> | ||
| Zeile 65: | Zeile 68: | ||
[[Datei:Typo3-formular-04.png|links|mini|ohne|450px]] | [[Datei:Typo3-formular-04.png|links|mini|ohne|450px]] | ||
<br> | <br> | ||
| − | * | + | * Sie brauchen eine Datenschutzerklärung für das Formular. |
* Öffnen Sie den Tab '''"UPB"'''. | * Öffnen Sie den Tab '''"UPB"'''. | ||
* Verlinken Sie hier Ihre Datenschutzerklärung. | * Verlinken Sie hier Ihre Datenschutzerklärung. | ||
| Zeile 87: | Zeile 90: | ||
<br> | <br> | ||
* Durch das ausgewählte Formular ändern sich die verfügbaren Optionen. | * Durch das ausgewählte Formular ändern sich die verfügbaren Optionen. | ||
| − | * Klicken Sie auf '''"OK"''' um die Änderungen zu übernehmen. | + | * Klicken Sie auf '''"OK"''', um die Änderungen zu übernehmen. |
<br clear=all> | <br clear=all> | ||
| Zeile 93: | Zeile 96: | ||
[[Datei:Typo3-formular-06.png|links|mini|ohne|450px]] | [[Datei:Typo3-formular-06.png|links|mini|ohne|450px]] | ||
<br> | <br> | ||
| − | * | + | * Finisher sind Aktivitäten, welche nach dem Absenden eines Formular ausgeführt werden. |
* Setzen Sie den Haken für '''"Finisher Einstellungen überschreiben"''' um die Einstellungen zu bearbeiten. | * Setzen Sie den Haken für '''"Finisher Einstellungen überschreiben"''' um die Einstellungen zu bearbeiten. | ||
<br clear=all> | <br clear=all> | ||
| Zeile 101: | Zeile 104: | ||
<br> | <br> | ||
* Durch die Einstellung ändern sich die verfügbaren Optionen. | * Durch die Einstellung ändern sich die verfügbaren Optionen. | ||
| − | * Klicken Sie auf '''"OK"''' um die Änderungen zu übernehmen. | + | * Klicken Sie auf '''"OK"''', um die Änderungen zu übernehmen. |
<br clear=all> | <br clear=all> | ||
| Zeile 141: | Zeile 144: | ||
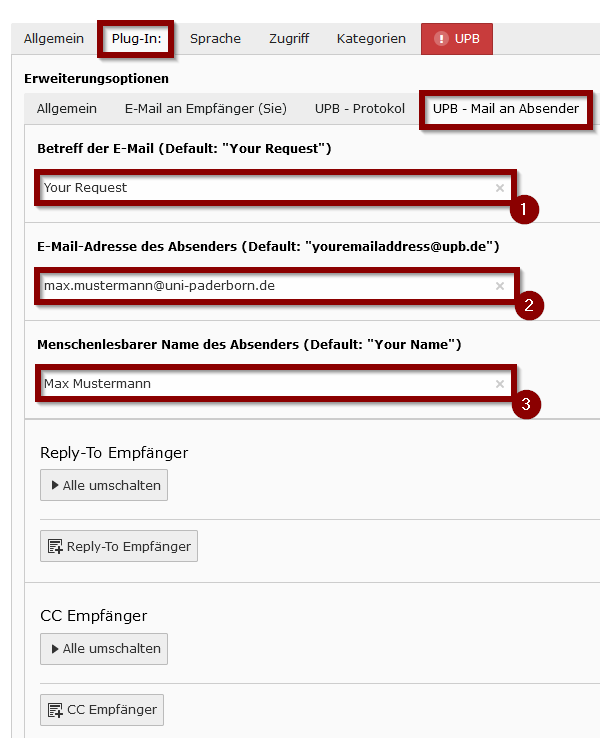
[[Datei:Typo3-formular-09.png|links|mini|ohne|450px|UPB - Mail an Absender]] | [[Datei:Typo3-formular-09.png|links|mini|ohne|450px|UPB - Mail an Absender]] | ||
* Passen Sie die Konfiguration an Ihre Bedürfnisse an. | * Passen Sie die Konfiguration an Ihre Bedürfnisse an. | ||
| − | * Geben Sie eine gültige E-Mail-Adresse an, damit es beim Absenden des Formulars zu keinem Fehler | + | * Geben Sie eine gültige E-Mail-Adresse an, damit es beim Absenden des Formulars zu keinem Fehler kommt. |
<br clear=all> | <br clear=all> | ||
| Zeile 149: | Zeile 152: | ||
[[Datei:Typo3-formular-11.png|links|mini|ohne|450px|Bestätigung]] | [[Datei:Typo3-formular-11.png|links|mini|ohne|450px|Bestätigung]] | ||
<br> | <br> | ||
| − | * Bestätigen Sie Ihre Eingaben | + | * Bestätigen Sie Ihre Eingaben. |
<br clear=all> | <br clear=all> | ||
| Zeile 339: | Zeile 342: | ||
== Mehrsprachigkeit == | == Mehrsprachigkeit == | ||
| − | Die Standard-Formulare sind mehrsprachig. Leider ist dies derzeit nur für globale Formulare (wie z.B. das Kontaktformular) möglich. Benötigen Sie ein Formular in mehreren Sprachen, so erstellt das | + | Die Standard-Formulare sind mehrsprachig. Leider ist dies derzeit nur für globale Formulare (wie z.B. das Kontaktformular) möglich. Benötigen Sie ein Formular in mehreren Sprachen, so erstellt das ZIM je Sprache ein Formular. |
<br clear=all> | <br clear=all> | ||
== Upload-Felder == | == Upload-Felder == | ||
| − | * Wenn Ihr Formular '''ein oder mehrere Upload-Felder''' enthält, müssen Sie dem ''' | + | * Wenn Ihr Formular '''ein oder mehrere Upload-Felder''' enthält, müssen Sie dem '''ZIM diese mitteilen''', damit wir Ihnen einen entsprechenden Dateiordner konfigurieren können, welcher dann die Dateien des Formulars enthält. |
* Wenn dies noch nicht geschehen ist, sehen Sie einen '''Hinweis''' in der Webseitenausgabe des Formulars. | * Wenn dies noch nicht geschehen ist, sehen Sie einen '''Hinweis''' in der Webseitenausgabe des Formulars. | ||
<br clear=all> | <br clear=all> | ||
Aktuelle Version vom 15. Oktober 2024, 02:20 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Gäste, Angestellte und Studierende |
| HilfeWiki des ZIM der Uni Paderborn | |
Diese Anleitung erklärt, wie Sie Formulare auf einer Webseite einbinden. Das Einfügen eines Formulars ist nicht in jedem Fall ganz einfach. Wenden Sie sich bei Problemen an den Webmaster Ihres Bereichs oder an [1].
Es stehen vier verschiedene Formulare zur Auswahl:
- Contact Data
- Contact Data external
- Contact Form
- Kontrollformular
Kontaktformulare[Bearbeiten | Quelltext bearbeiten]
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Seite öffnen → + Inhalt → Tab „Formulare“ → „Formular“ auswählen.
- Überschrift und Datenschutz: Im Tab „Allgemein“ eine Überschrift eingeben und unter „UPB“ eine spezifische Datenschutzerklärung für das Formular verlinken.
- Formulartyp wählen: Im Tab „Plug-In“ aus den Optionen „Contact Data“, „Contact Data External“, „Contact Form“ oder „Kontrollformular“ wählen.
- Speichern.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
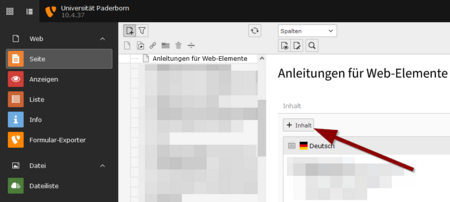
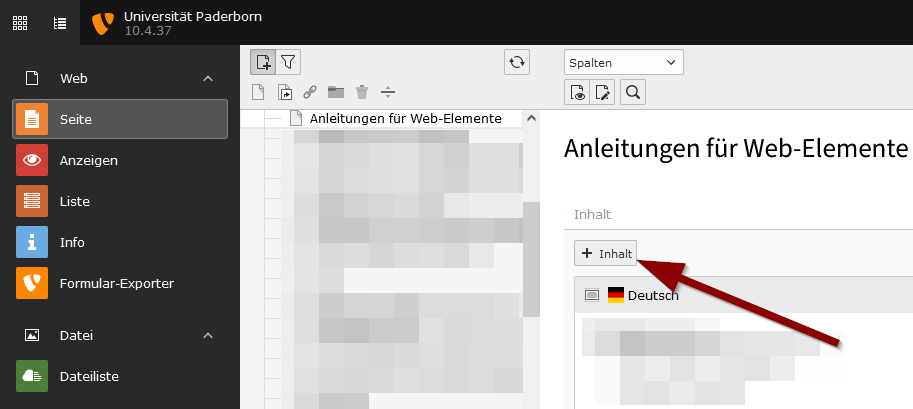
Öffnen Sie die Seite, auf der Sie das Inhaltselement einfügen möchten.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
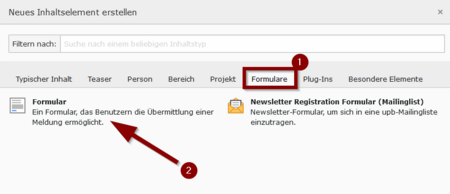
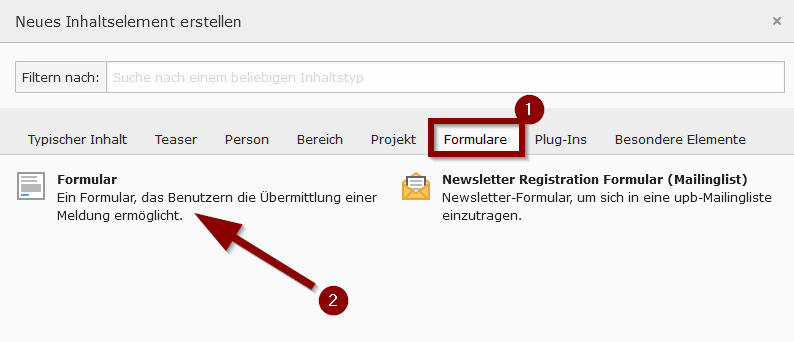
- Öffnen Sie den Tab "Formulare".
- Wählen Sie "Formular".
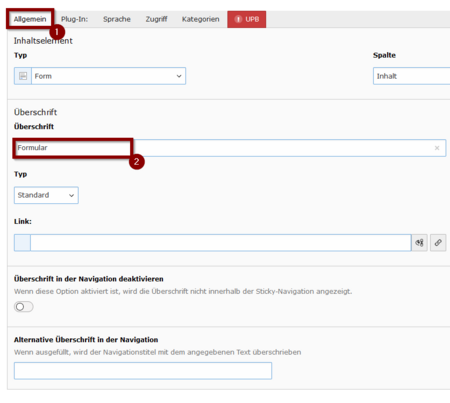
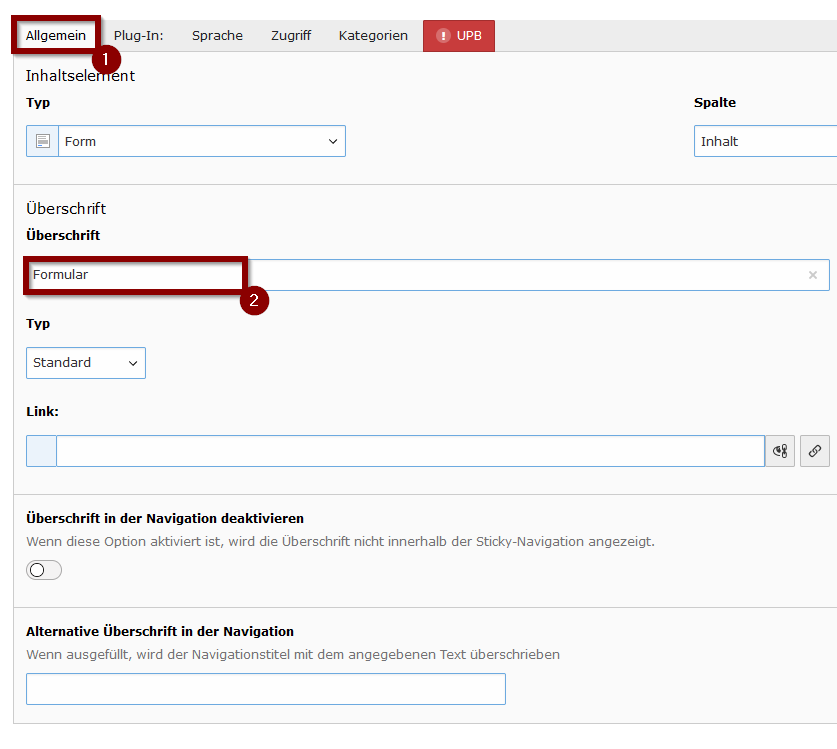
- Öffnen Sie den Tab "Allgemein".
- Fügen Sie eine Überschrift für das Formular hinzu.
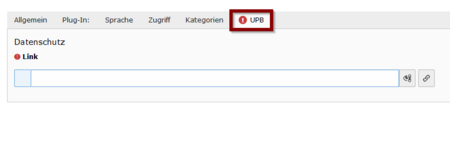
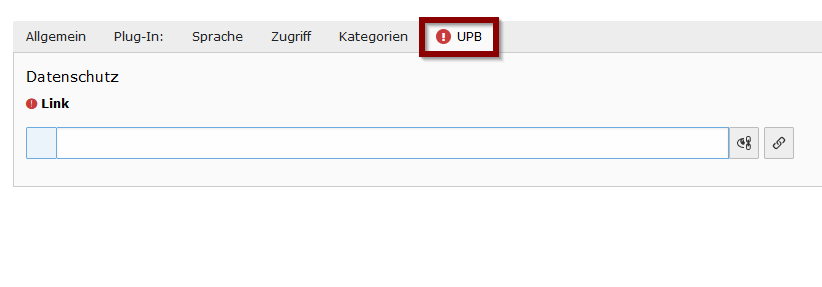
- Sie brauchen eine Datenschutzerklärung für das Formular.
- Öffnen Sie den Tab "UPB".
- Verlinken Sie hier Ihre Datenschutzerklärung.
Hinweise zur Datenschutzerklärung
Um das Formular speichern zu können, müssen Sie auf „UPB“ eine Webseite mit der Datenschutzerklärung für dieses Formular angeben. Erstellen Sie vorher auf einer gesonderten Webseite eine eigene "Datenschutzerklärung zum Formular" (notfalls zunächst einmal als leere Seite, die später mit Inhalten ausgefüllt wird), auf die dann im Web-Element „Formular“ verlinkt wird. Die allgemeine Datenschutzerklärung der Universität Paderborn darf hier nicht verlinkt werden, sie ist auf allen Webseiten der Universität ohnehin verlinkt. Die Datenschutzerklärung zum Formular ergänzt die allgemeine Datenschutzerklärung der Universität Paderborn bezüglich der Verarbeitung der über die Formularfelder gesammelten Daten. Informationen zum Erstellen einer solchen Seite finden Sie auf https://hilfe.uni-paderborn.de/DSGVO_-_Datenschutzerklaerung_zu_Formularen. Wählen Sie die Webseite mit der Datenschutzerklärung zu diesem Formular unter „Datenschutzerklärung“ aus, hier die Seite „Datenschutzerklärung zum Formular xyz“:
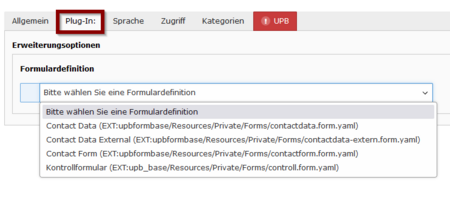
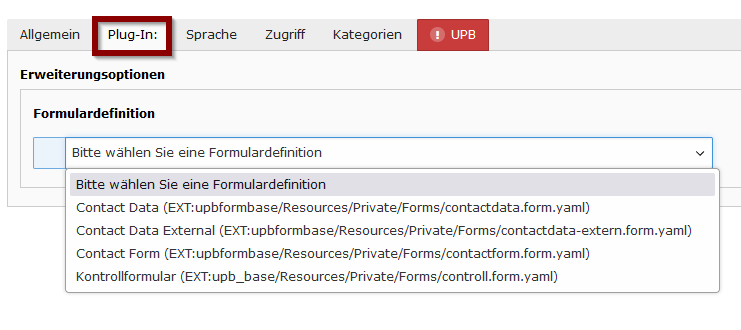
- Wechseln Sie in den Tab "Plug-In".
- Wählen Sie eine der 4 Formulardefinitionen aus.
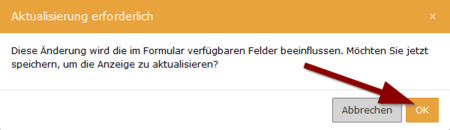
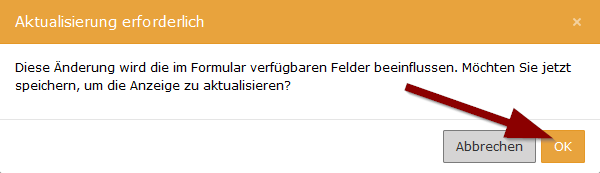
- Durch das ausgewählte Formular ändern sich die verfügbaren Optionen.
- Klicken Sie auf "OK", um die Änderungen zu übernehmen.
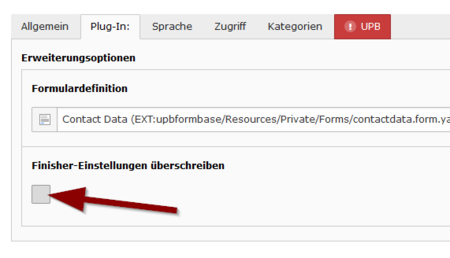
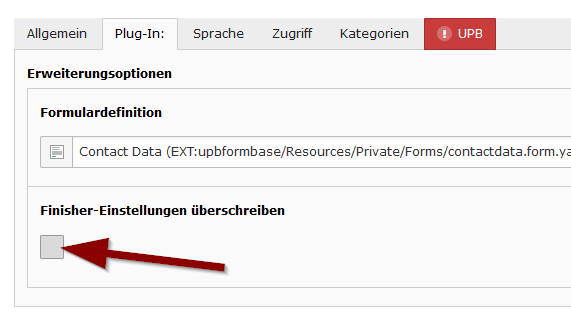
- Finisher sind Aktivitäten, welche nach dem Absenden eines Formular ausgeführt werden.
- Setzen Sie den Haken für "Finisher Einstellungen überschreiben" um die Einstellungen zu bearbeiten.
- Durch die Einstellung ändern sich die verfügbaren Optionen.
- Klicken Sie auf "OK", um die Änderungen zu übernehmen.
Finisher Aktivitäten[Bearbeiten | Quelltext bearbeiten]
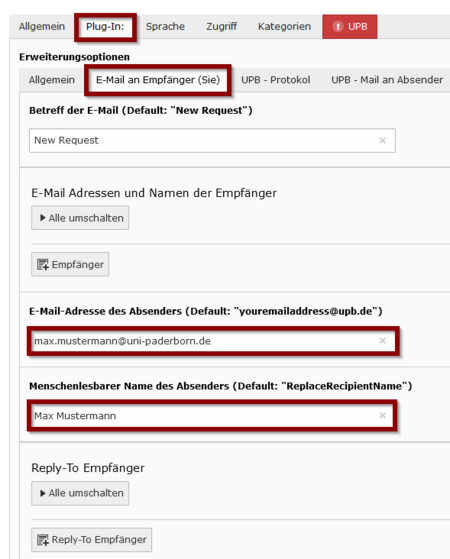
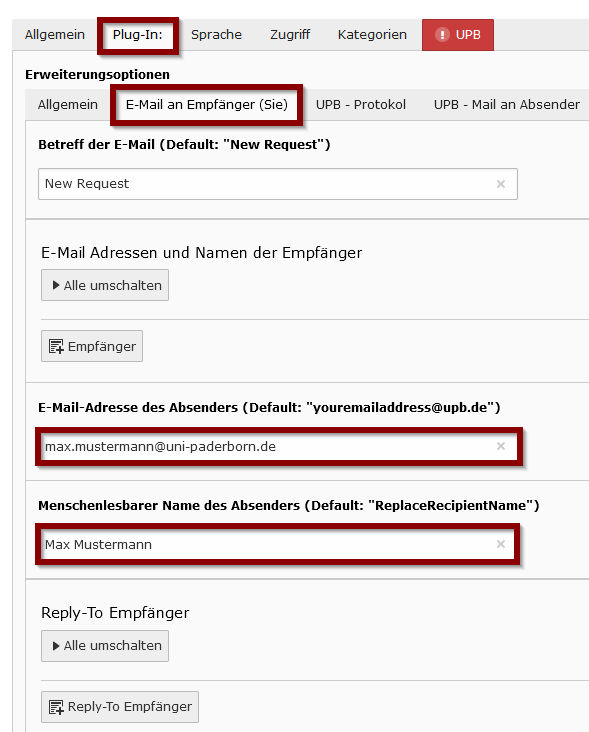
E-Mail an Empfänger (Sie)
Sendet eine E-Mail an den Betreiber des Formulars mit den Daten des Formulars.
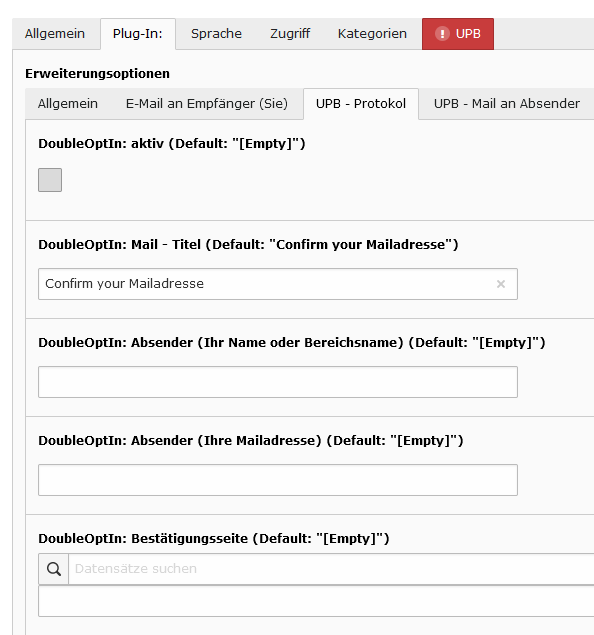
UPB - Protokol
Schreibt die eingegebenen Daten in eine Datenbank, damit Sie diese später über den Formular-Exporter in eine CSV-Datei schreiben können.
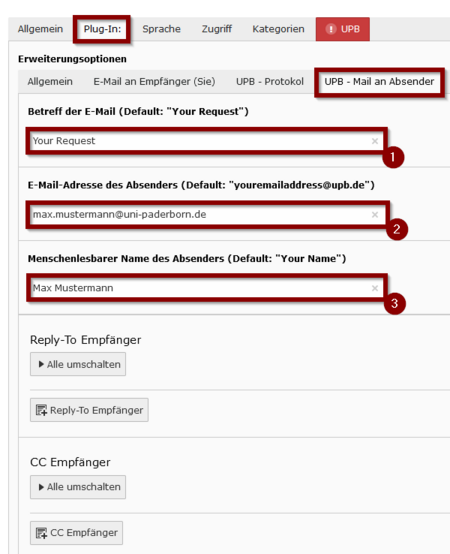
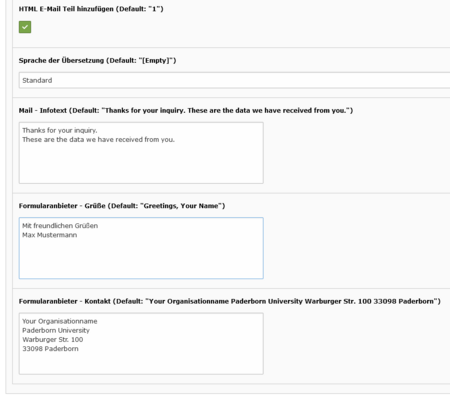
UPB - Mail an den Absender
Sendet eine E-Mail an den Webseiten-Besucher.
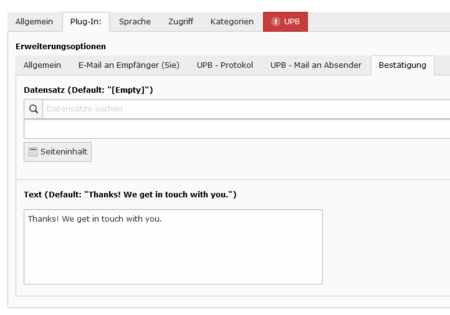
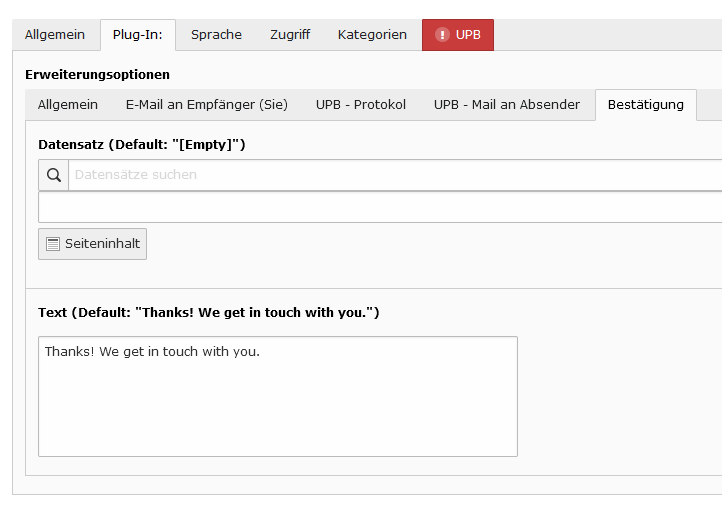
Bestätigung
Hier können Sie entweder eine Textnachricht eingeben oder ein Inhaltselement auswählen, welches nach dem Absenden dem Webseitenbesucher angezeigt wird.
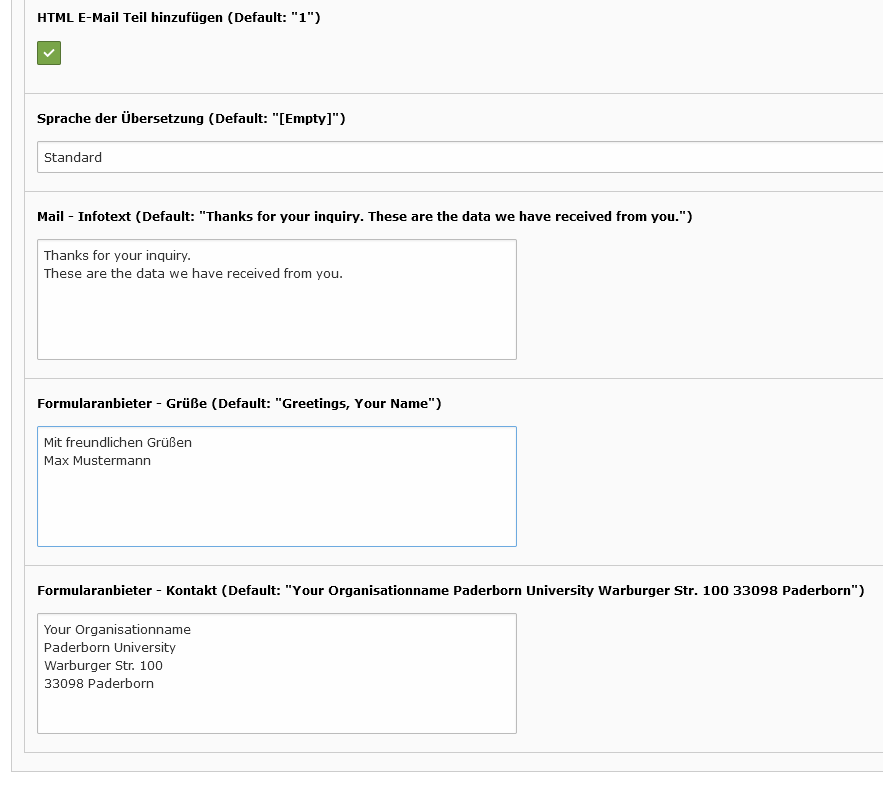
- Passen Sie die Konfiguration an Ihre Bedürfnisse an.
- Geben Sie eine gültige E-Mail-Adresse an, sonst kommt es beim Absenden des Formulars zu einem Fehler.
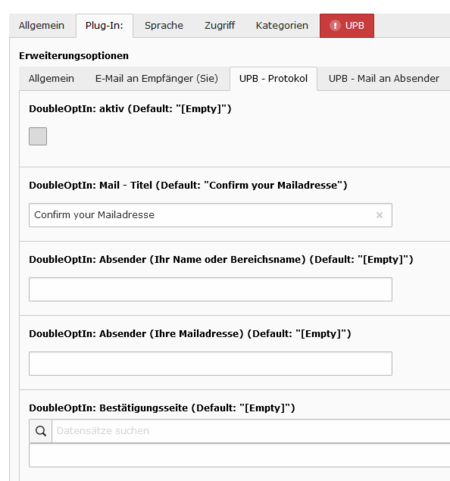
- In der Regel müssen Sie hier keine Angaben machen.
- Wenn Sie möchten, können Sie hier das Double-Opt-In-Verfahren aktivieren.
- Passen Sie die Konfiguration an Ihre Bedürfnisse an.
- Geben Sie eine gültige E-Mail-Adresse an, damit es beim Absenden des Formulars zu keinem Fehler kommt.
- Bestätigen Sie Ihre Eingaben.
Kontrolle[Bearbeiten | Quelltext bearbeiten]
Nach der Konfiguration des Formulars sollten Sie Ihr Formular testen. Füllen Sie dazu das Formular ein- oder zweimal selbst aus und prüfen Sie das Verhalten:
- Wurden die E-Mails korrekt versendet?
- Passen die Angaben und Überschriften?
- Anschließend sollten Sie einmal den Export durchführen und prüfen, ob die Daten korrekt enthalten sind (siehe Export).
Bei neuen Formularen, welche Sie beantragt haben, können Sie außerdem noch folgende Punkte prüfen:
- Ist die Darstellung korrekt und sind alle Felder vorhanden?
- Stimmen die Texte und Bezeichner?
- Sind die Pflichtfelder richtig definiert?
Siehe auch[Bearbeiten | Quelltext bearbeiten]