| (25 dazwischenliegende Versionen von 8 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | {{ | + | {{article |
| − | | os = Alle | + | |type=Anleitung |
| − | | service = Typo3 | + | |os=Alle |
| − | | targetgroup = Angestellte, Bereiche, Studierende | + | |service=Service:Typo3 |
| − | | | + | |targetgroup=Angestellte, Bereiche, Studierende |
| − | + | |hasdisambig=Nein | |
}} | }} | ||
| + | Wenn Sie eine neue Seite erstellen, sind in der Regel ein Headerbild und ein Layout des Kopfbereiches der Seite (Bühne) vorhanden, welche die Seite von einer übergeordneten Seite geerbt hat. Diese Anleitung zeigt Ihnen, wie Sie dies ändern können. | ||
| + | <br clear=all> | ||
| − | |||
| − | |||
| − | + | Beispiel für ein Headerbild. | |
| − | + | [[Datei:Typo3-headerbild-01.png|links|mini|ohne|850px|Headerbild]] | |
| + | <br clear=all> | ||
| − | + | == Was ist zu tun? == | |
| − | + | * '''Seite öffnen''' → „Seiteneigenschaften bearbeiten“ → Tab „Erscheinungsbild“. | |
| + | * '''Bühnen-Layout auswählen:''' Unter „Bühne (Nur diese Seite)“ können Sie zwischen „Kleine Bühne“ (4,75:1 Seitenverhältnis) und „Große Bühne“ (16:9) wählen. | ||
| + | * '''Bild hinzufügen:''' Klicken Sie auf „Neue Relation erstellen“, um ein Bild auszuwählen. Wählen Sie ein Bild aus einem Ordner (z. B. UpbMedia) oder laden Sie ein eigenes hoch. | ||
| + | * '''Bildoptionen anpassen:''' Nutzen Sie den „Editor öffnen“, um den Bildausschnitt festzulegen, und fügen Sie einen alternativen Text sowie ggf. weitere Metadaten hinzu. | ||
| + | * '''Speichern.''' | ||
| − | == | + | == Schritt-für-Schritt Anleitung == |
| − | |||
| − | |||
| − | + | [[Datei:Typo3-headerbild-02.png|links|mini|ohne|450px]] | |
| − | + | <br> | |
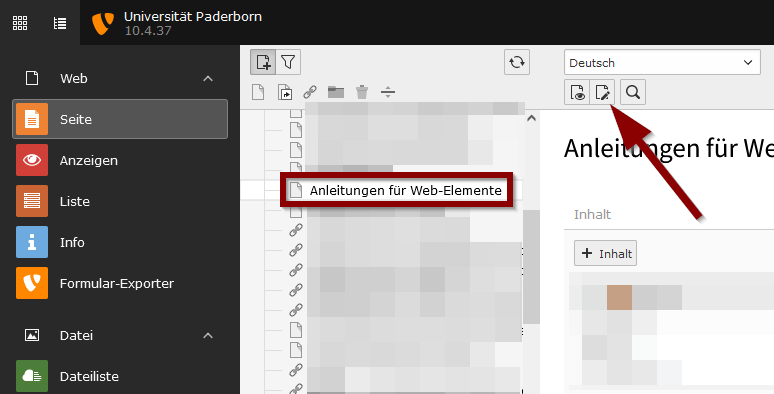
| − | [[Datei: | + | * Wählen Sie die Seite aus, die Sie ändern möchten. |
| + | * Klicken Sie anschließend auf '''"Seiteneigenschaften bearbeiten"'''. | ||
<br clear=all> | <br clear=all> | ||
| + | [[Datei:Typo3-headerbild-03.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
| + | * Öffnen Sie den Tab '''"Erscheinungsbild"'''. | ||
| + | <br clear=all> | ||
| − | + | [[Datei:Typo3-headerbild-04.png|links|mini|ohne|450px]] | |
| − | [[Datei: | + | <br> |
| + | * Scrollen Sie nach unten zu den Einstellungen für '''"Bühne (Nur diese Seite)"''' | ||
<br clear=all> | <br clear=all> | ||
| − | + | Wählen Sie das gewünschte Bühnen-Layout aus. Zur Auswahl haben Sie: | |
| − | [[Datei: | + | * Kleine Bühne - Standard - Seitenverhältnis des Bildes ca. 4,75:1 |
| + | * Große Bühne - Besonders hervorzuhebene Webseiten - Seitenverhältnis des Bildes 16:9 | ||
| + | <br> | ||
| + | |||
| + | [[Datei:Typo3-headerbild-06.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
| + | * Wenn Sie das Layout ändern, muss die Seitenanzeige aktualisiert werden. | ||
<br clear=all> | <br clear=all> | ||
| − | + | [[Datei:Typo3-headerbild-05.png|links|mini|ohne|450px]] | |
| − | [[Datei: | + | <br> |
| + | * Über '''"Neue Relation erstellen"''' können Sie ein neues Bild hinzufügen. | ||
<br clear=all> | <br clear=all> | ||
| − | + | [[Datei:Typo3-headerbild-07.png|links|mini|ohne|450px]] | |
| − | [[Datei: | + | <br> |
| + | * Wählen Sie in der linken Spalte den gewünschten Ordner aus. | ||
| + | * Wenn Sie keine eigenen Bilder hochladen möchten, finden unter anderem im Ordner ''UpbMedia'' passende Bilder. | ||
| + | * Wählen Sie anschließend das gewünschte Bild aus. | ||
<br clear=all> | <br clear=all> | ||
| + | [[Datei:Typo3-headerbild-09.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
| + | * Klappen Sie das Menü für das neue Bild aus. | ||
| + | # Über '''"Editor öffnen"''' können Sie den angezeigten Bildausschnitt anpassen. | ||
| + | # Metadaten können Sie über '''"Metadaten dieser Datei anpassen"''' ändern. | ||
| + | <br clear=all> | ||
| − | + | <bootstrap_alert color=info> | |
| − | [[ | + | Nach der Auswahl des Headerbildes sollten Sie (für Blinde und Sehbehinderte) einen alternativen Text hinzufügen, sofern dieser nicht – wie hier – bereits zu den Metadaten der Grafikdatei zählt. Auch einen Titel – hier ebenfalls bereits bei den Metadaten vorhanden – können Sie eingeben. Eine Beschreibung/Bildunterschrift wird beim Headerbild im Web nicht angezeigt. |
| − | < | + | <br> |
| + | Mehr dazu unter: [[TYPO3 Metadaten einfuegen]] | ||
| + | </bootstrap_alert> | ||
| − | + | [[Datei:Typo3-headerbild-12.png|links|mini|ohne|450px]] | |
| − | [[Datei: | + | <br> |
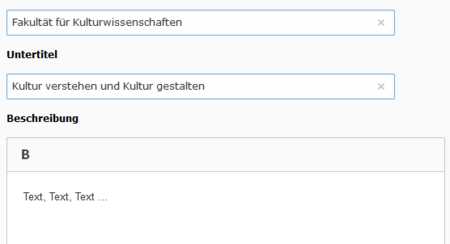
| + | * Bei der großen Bühne können Sie zusätzlich einen Untertitel und einen Beschreibungstext ergänzen. | ||
<br clear=all> | <br clear=all> | ||
| + | ==Beispiele== | ||
| + | [[Datei:Typo3-headerbild-08.png|links|mini|ohne|850px|Kleine Bühne]] | ||
| + | <br clear=all> | ||
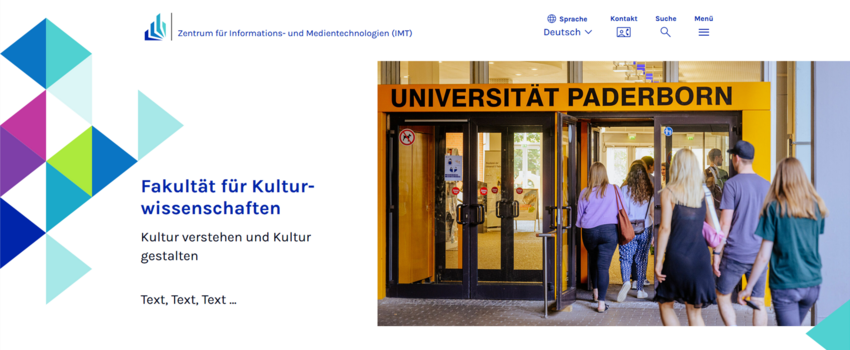
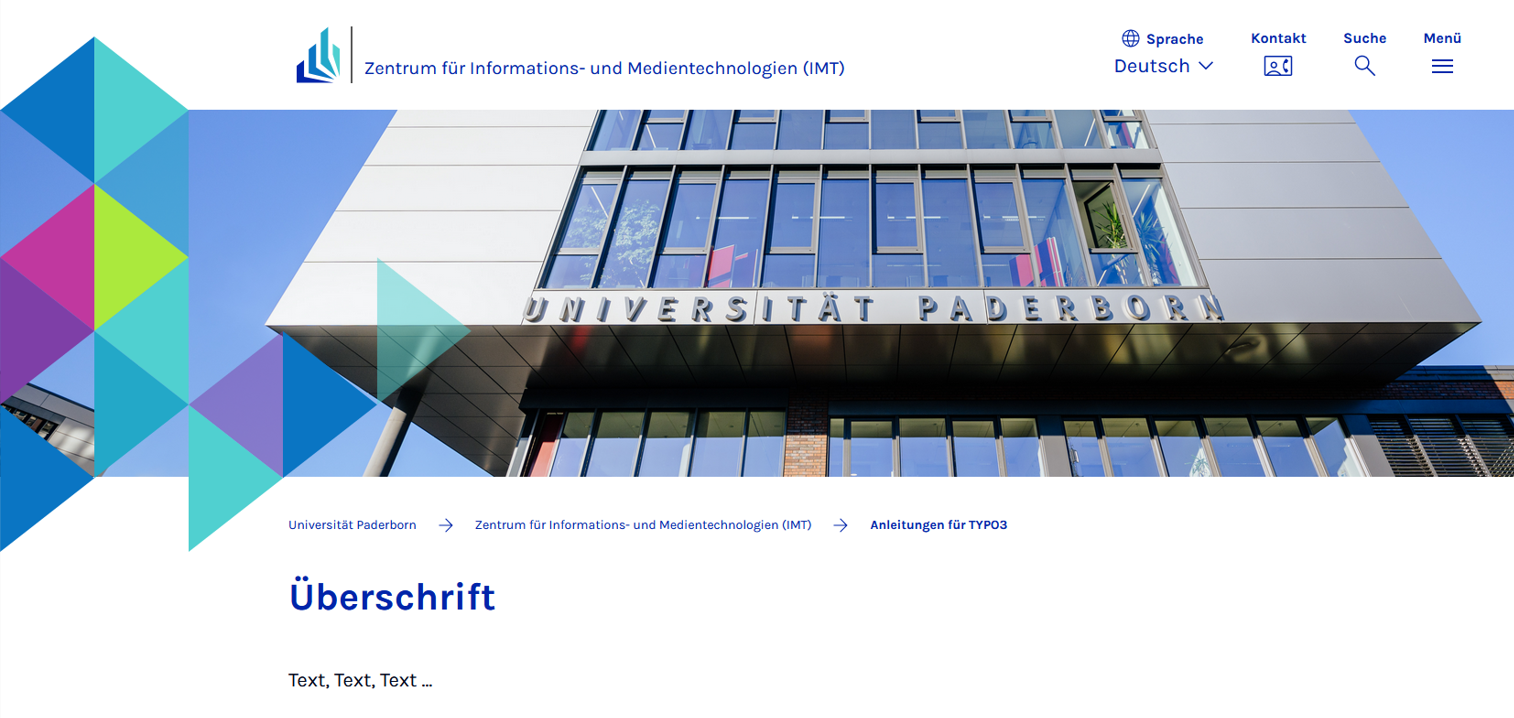
| − | + | [[Datei:Typo3-headerbild-11.png|links|mini|ohne|850px|Große Bühne ohne Untertitel und Beschreibung]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | [[Datei:Typo3-headerbild-10.png|links|mini|ohne|850px|Große Bühne mit Untertitel und Beschreibung]] | ||
| + | <br clear=all> | ||
| − | |||
| − | |||
| − | == Siehe auch == | + | ==Siehe auch== |
| − | + | * [[TYPO3]] | |
Aktuelle Version vom 15. Oktober 2024, 02:22 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte, Bereiche und Studierende |
| HilfeWiki des ZIM der Uni Paderborn | |
Wenn Sie eine neue Seite erstellen, sind in der Regel ein Headerbild und ein Layout des Kopfbereiches der Seite (Bühne) vorhanden, welche die Seite von einer übergeordneten Seite geerbt hat. Diese Anleitung zeigt Ihnen, wie Sie dies ändern können.
Beispiel für ein Headerbild.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Seite öffnen → „Seiteneigenschaften bearbeiten“ → Tab „Erscheinungsbild“.
- Bühnen-Layout auswählen: Unter „Bühne (Nur diese Seite)“ können Sie zwischen „Kleine Bühne“ (4,75:1 Seitenverhältnis) und „Große Bühne“ (16:9) wählen.
- Bild hinzufügen: Klicken Sie auf „Neue Relation erstellen“, um ein Bild auszuwählen. Wählen Sie ein Bild aus einem Ordner (z. B. UpbMedia) oder laden Sie ein eigenes hoch.
- Bildoptionen anpassen: Nutzen Sie den „Editor öffnen“, um den Bildausschnitt festzulegen, und fügen Sie einen alternativen Text sowie ggf. weitere Metadaten hinzu.
- Speichern.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
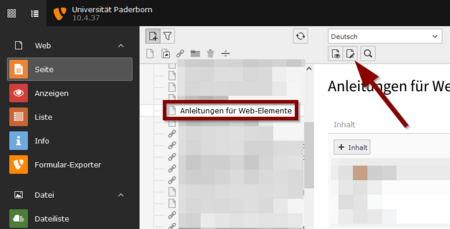
- Wählen Sie die Seite aus, die Sie ändern möchten.
- Klicken Sie anschließend auf "Seiteneigenschaften bearbeiten".
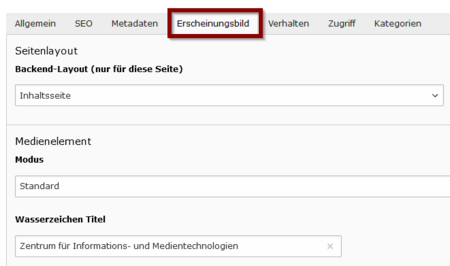
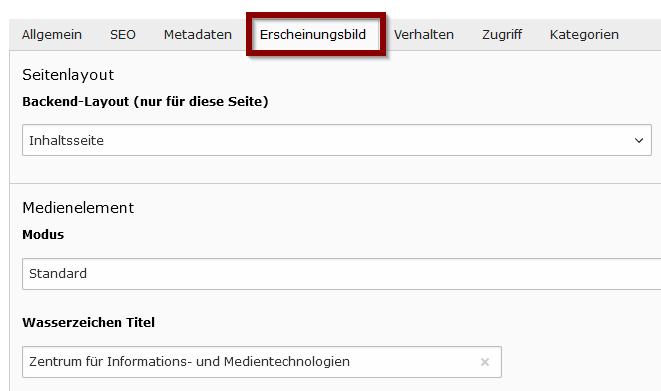
- Öffnen Sie den Tab "Erscheinungsbild".
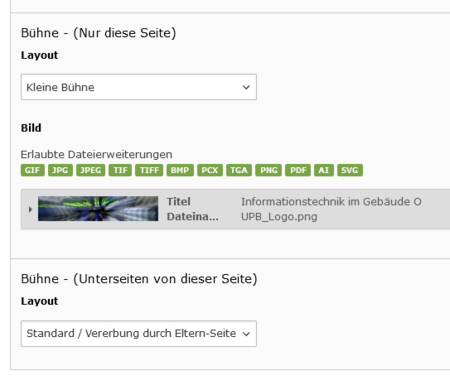
- Scrollen Sie nach unten zu den Einstellungen für "Bühne (Nur diese Seite)"
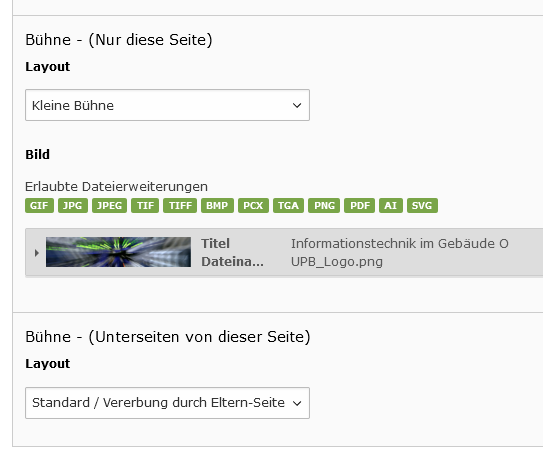
Wählen Sie das gewünschte Bühnen-Layout aus. Zur Auswahl haben Sie:
- Kleine Bühne - Standard - Seitenverhältnis des Bildes ca. 4,75:1
- Große Bühne - Besonders hervorzuhebene Webseiten - Seitenverhältnis des Bildes 16:9
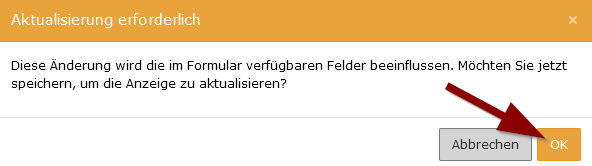
- Wenn Sie das Layout ändern, muss die Seitenanzeige aktualisiert werden.
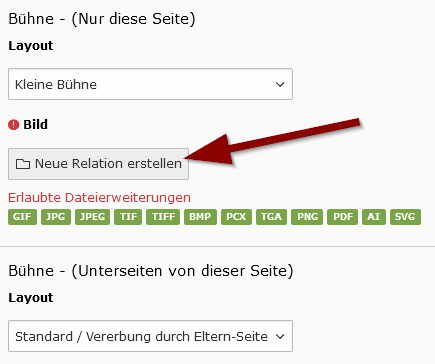
- Über "Neue Relation erstellen" können Sie ein neues Bild hinzufügen.
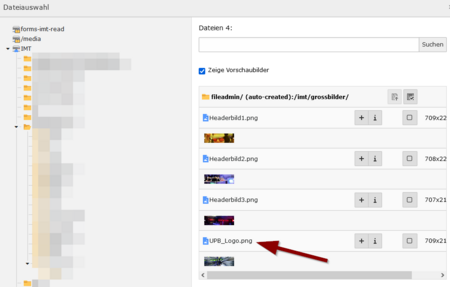
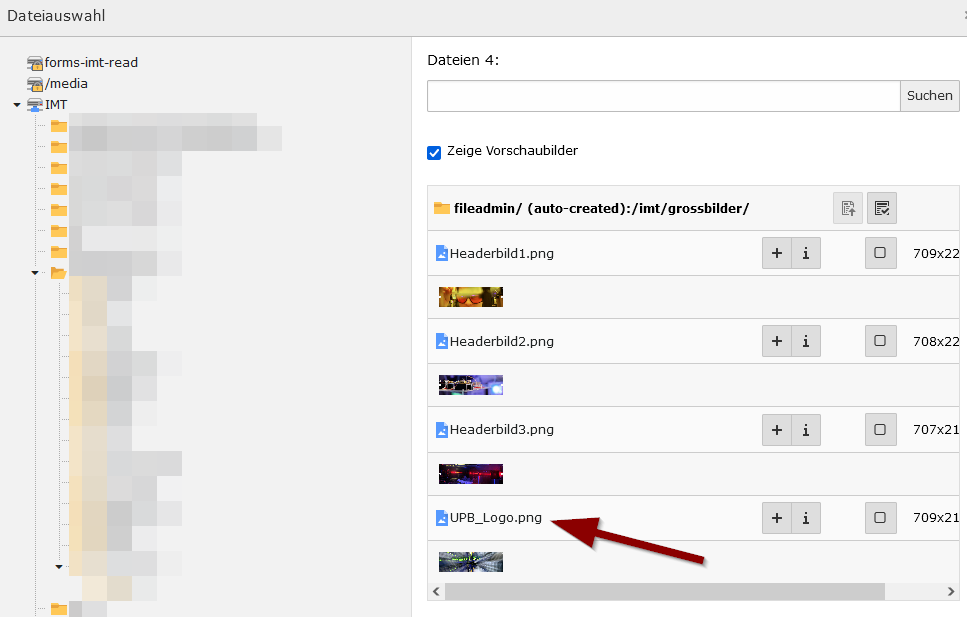
- Wählen Sie in der linken Spalte den gewünschten Ordner aus.
- Wenn Sie keine eigenen Bilder hochladen möchten, finden unter anderem im Ordner UpbMedia passende Bilder.
- Wählen Sie anschließend das gewünschte Bild aus.
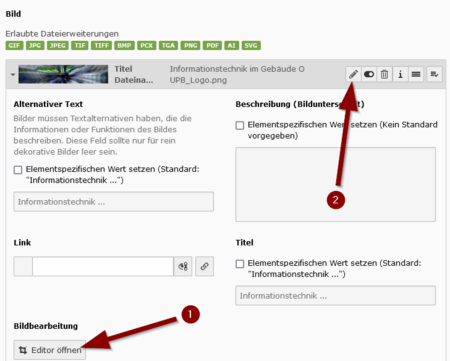
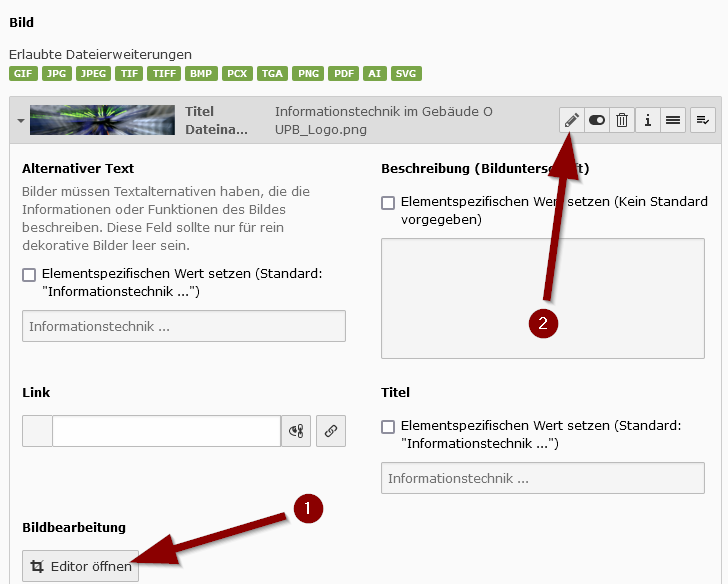
- Klappen Sie das Menü für das neue Bild aus.
- Über "Editor öffnen" können Sie den angezeigten Bildausschnitt anpassen.
- Metadaten können Sie über "Metadaten dieser Datei anpassen" ändern.
Nach der Auswahl des Headerbildes sollten Sie (für Blinde und Sehbehinderte) einen alternativen Text hinzufügen, sofern dieser nicht – wie hier – bereits zu den Metadaten der Grafikdatei zählt. Auch einen Titel – hier ebenfalls bereits bei den Metadaten vorhanden – können Sie eingeben. Eine Beschreibung/Bildunterschrift wird beim Headerbild im Web nicht angezeigt.
Mehr dazu unter: TYPO3 - Metadaten einfügen
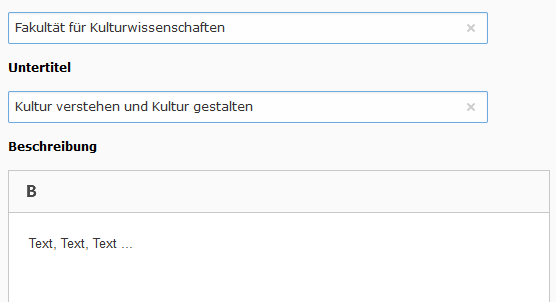
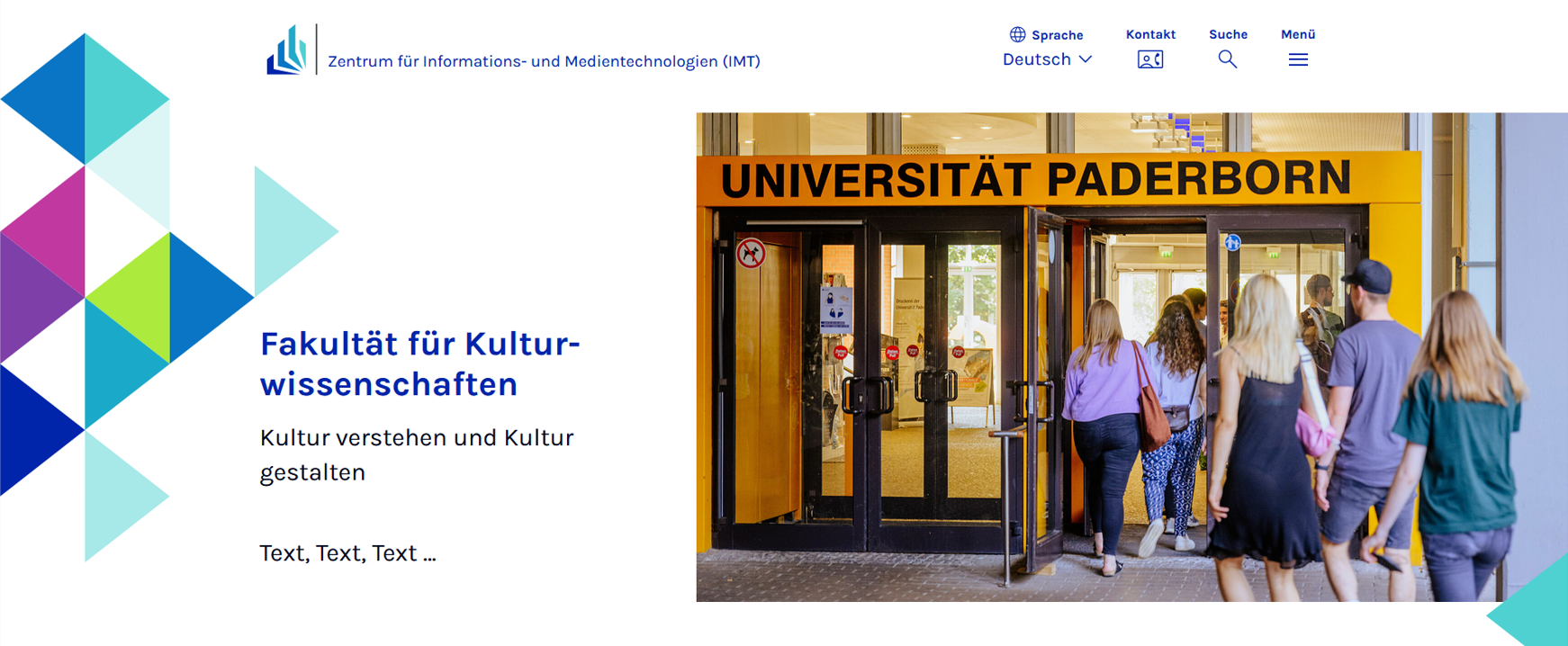
- Bei der großen Bühne können Sie zusätzlich einen Untertitel und einen Beschreibungstext ergänzen.
Beispiele[Bearbeiten | Quelltext bearbeiten]