K (Textersetzung - „{{Infobox article“ durch „{{article“) |
K (Die Erläuterungen zum Einfügen von Text wurden reduziert.) |
||
| (21 dazwischenliegende Versionen von 7 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{article | {{article | ||
| − | | os = Alle | + | |type=Anleitung |
| − | | service = Typo3 | + | |os=Alle |
| − | | targetgroup = Angestellte, Bereiche, Studierende | + | |service=Service:Typo3 |
| − | | | + | |targetgroup=Angestellte, Bereiche, Studierende |
| − | | | + | |displaytitle=TYPO3 - Editor |
| + | |hasdisambig=Nein | ||
}} | }} | ||
| + | Diese Anleitung zeigt Ihnen, wie Sie den Text Ihrer Webseite mit dem TYPO3-Editor editieren können. | ||
| + | <br clear=all> | ||
| − | < | + | == Was ist zu tun? == |
| − | + | * Gewünschte Seite aufrufen | |
| + | * Text editieren | ||
| + | <br clear=all> | ||
| − | + | == Schritt-für-Schritt Anleitung == | |
| − | |||
| − | + | Das Inhaltselement „Text & Medien“ und weitere Inhaltselemente enthalten einen Texteditor: | |
| − | |||
| − | + | [[Datei:Screenshot TYPO3 Editor nutzen 02.png|links|mini|520px|Editor]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br clear=all> | <br clear=all> | ||
| + | Der Texteditor bietet nicht bei allen Inhaltselementen die gleichen Funktionen. Beim Element „Text & Medien“ können Sie mit Hilfe des Editors u. a. über die Zwischenablage Text einfügen, Änderungen rückgängig machen und natürlich Text formatieren, also Text als Überschrift erster, zweiter oder dritter Ordnung kennzeichnen, mit Schriftschnitten wie fett oder kursiv versehen, Listen erstellen oder Tabellen oder Links einfügen. | ||
| − | + | [[Datei:Screenshot TYPO3 Editor nutzen 01.png|links|mini|520px|Editor Funktionen]] | |
| − | [[Datei:Screenshot | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br clear=all> | <br clear=all> | ||
| + | === Links einfügen === | ||
| − | + | Sie können interne, also auf Seiten oder Dateien in Ihrem Webbereich verweisende Links und externe, also entweder auf URLs außerhalb der Website der Universität Paderborn oder zwar auf Webseiten oder Dateien innerhalb der Website der Universität Paderborn, aber außerhalb Ihres Webbereichs verweisende Links erstellen. Interne Dateien werden standardmäßig in einem neuen Fenster angezeigt, aber auch bei internen Links auf Webseiten und bei externen Links können Sie festlegen, dass das Zielfenster ein neues Fenster oder das gesamte derzeitige Fenster sein soll. | |
| − | |||
| − | |||
| + | Geben Sie, wenn Sie auf eine Seite der Universität Paderborn verlinken möchten, die nicht in jenem Webbereich liegt, den Sie selbst in TYPO3 bearbeiten können, hier z. B. die Startseite der Universität Paderborn, die ID der Webseite – bei der Startseite der Universität „1“ – an (siehe die Anleitung [[TYPO3 - Interne Verlinkung]]). | ||
| − | + | [[Datei:Screenshot TYPO3 Editor nutzen 03.png|links|mini|520px|Links im Tab oder neuen Tab]] | |
| − | [[Datei:Screenshot | ||
| − | |||
| − | |||
| − | |||
| − | |||
<br clear=all> | <br clear=all> | ||
| − | + | ==Siehe auch== | |
| − | + | * [[TYPO3]] | |
| − | [[ | ||
| − | |||
Aktuelle Version vom 2. April 2025, 10:12 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte, Bereiche und Studierende |
| HilfeWiki des ZIM der Uni Paderborn | |
Diese Anleitung zeigt Ihnen, wie Sie den Text Ihrer Webseite mit dem TYPO3-Editor editieren können.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Gewünschte Seite aufrufen
- Text editieren
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
Das Inhaltselement „Text & Medien“ und weitere Inhaltselemente enthalten einen Texteditor:
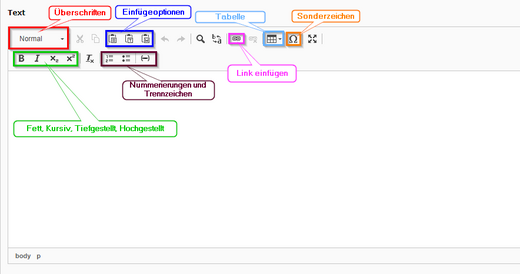
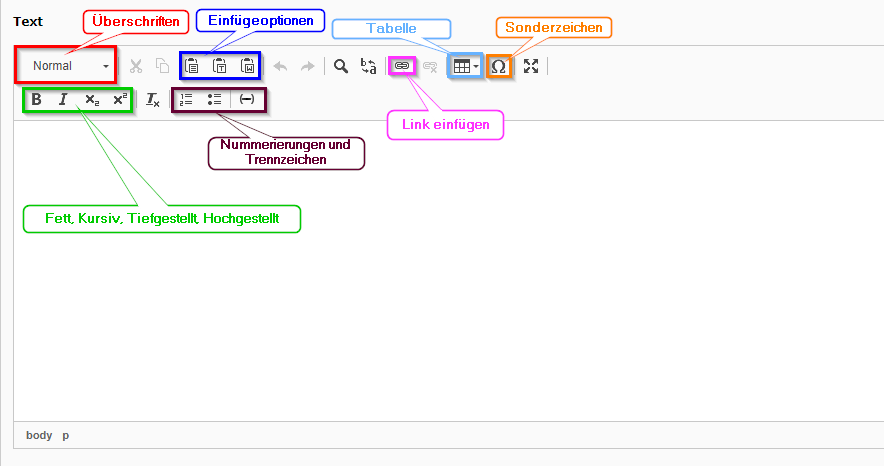
Der Texteditor bietet nicht bei allen Inhaltselementen die gleichen Funktionen. Beim Element „Text & Medien“ können Sie mit Hilfe des Editors u. a. über die Zwischenablage Text einfügen, Änderungen rückgängig machen und natürlich Text formatieren, also Text als Überschrift erster, zweiter oder dritter Ordnung kennzeichnen, mit Schriftschnitten wie fett oder kursiv versehen, Listen erstellen oder Tabellen oder Links einfügen.
Links einfügen[Bearbeiten | Quelltext bearbeiten]
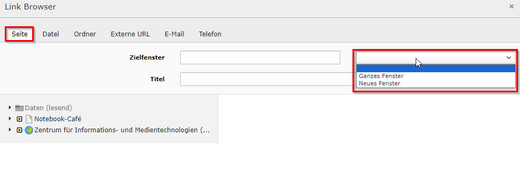
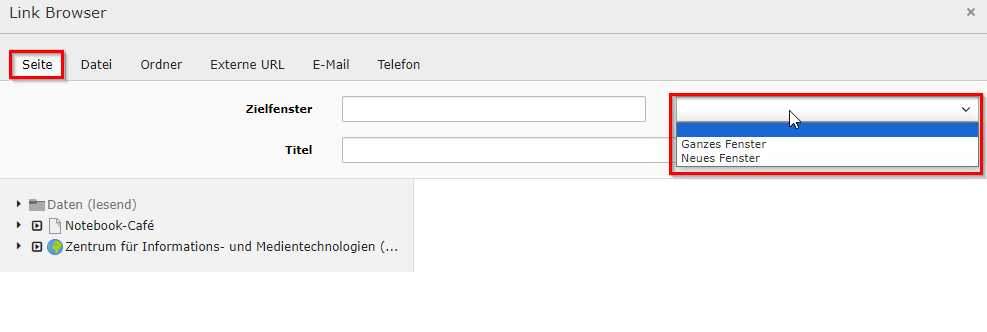
Sie können interne, also auf Seiten oder Dateien in Ihrem Webbereich verweisende Links und externe, also entweder auf URLs außerhalb der Website der Universität Paderborn oder zwar auf Webseiten oder Dateien innerhalb der Website der Universität Paderborn, aber außerhalb Ihres Webbereichs verweisende Links erstellen. Interne Dateien werden standardmäßig in einem neuen Fenster angezeigt, aber auch bei internen Links auf Webseiten und bei externen Links können Sie festlegen, dass das Zielfenster ein neues Fenster oder das gesamte derzeitige Fenster sein soll.
Geben Sie, wenn Sie auf eine Seite der Universität Paderborn verlinken möchten, die nicht in jenem Webbereich liegt, den Sie selbst in TYPO3 bearbeiten können, hier z. B. die Startseite der Universität Paderborn, die ID der Webseite – bei der Startseite der Universität „1“ – an (siehe die Anleitung TYPO3 - Interne Verlinkung).